How to Set Up MedusaJS Backend with a Storefront on Vercel
This guide will help you set up a MedusaJS backend with a storefront on Vercel. Follow the steps below to get your e-commerce store up and running.
Prerequisites
- Medusa.js Backend installed on Nomodo.io
- Vercel account
- Medusa Next.js Starter Template installed on the Vercel (GitHub, Documentation)
1. Set Environmental variable in Medusa backend
To allow any domain to access your Medusa.js backend, set the STORE_CORS environment variable to *. This wildcard value allows any origin, which is useful for development or public APIs where you want to ensure maximum accessibility and avoid CORS-related issues. However, be careful when using this setting in production environments, as it removes the security benefits of restricting access to specific domains.
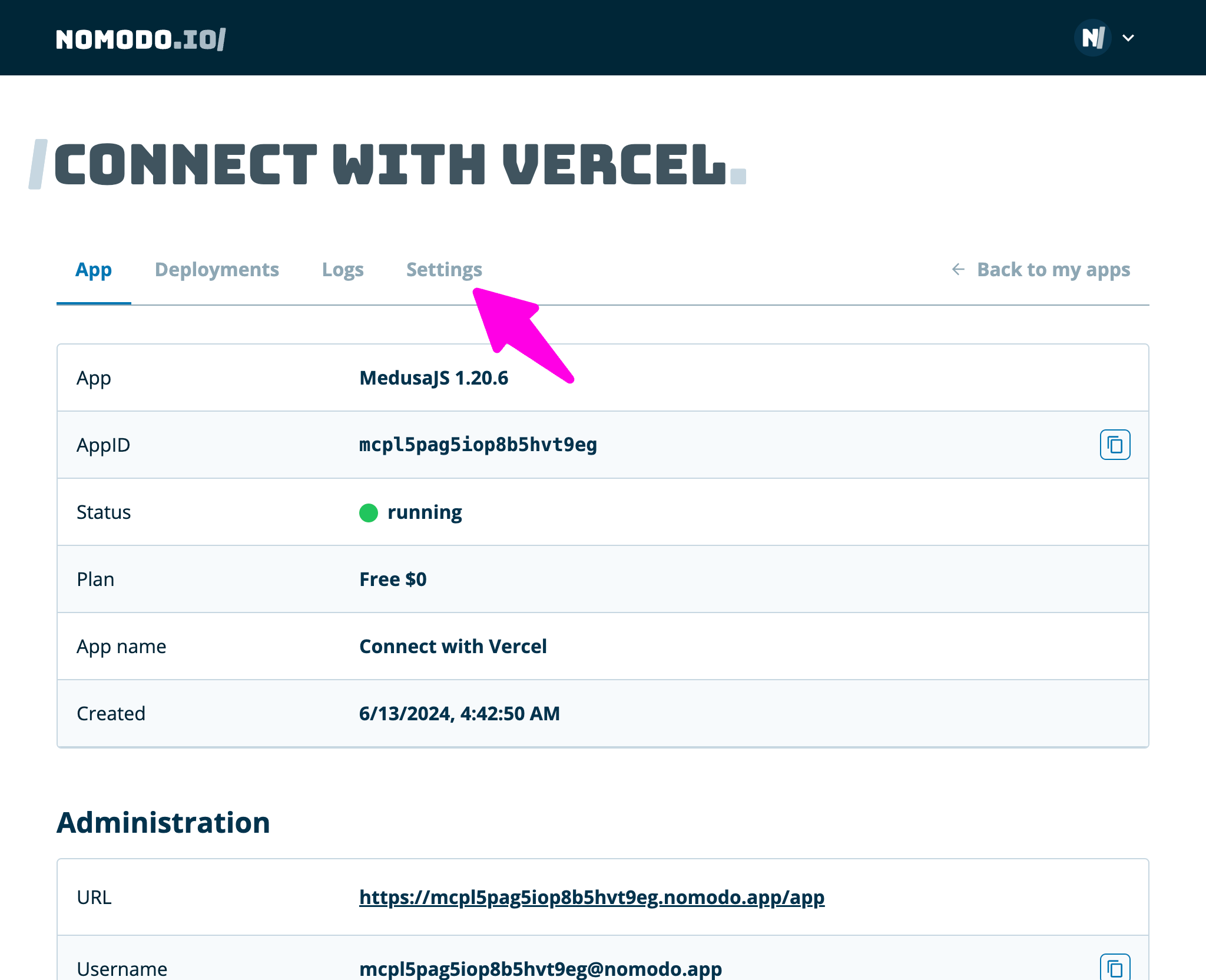
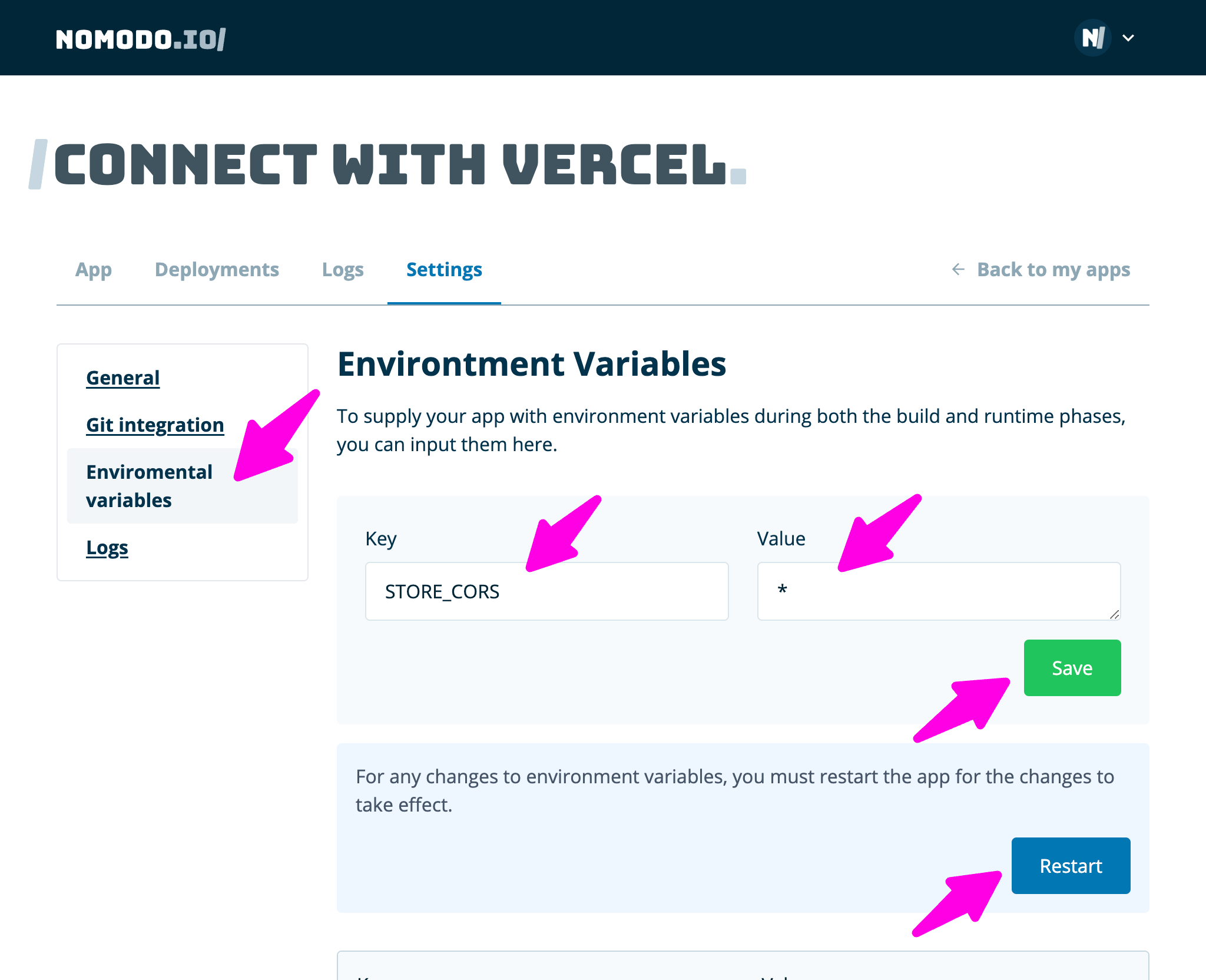
- Go to Settings → Environment Variables
- Fill the Key with
STORE_CORSand the Value with* - Save and Restart to apply settings


* with the URL where your storefront is live (https://).2. Connect Storefront on Vercel with Backend
Copy and paste the backend URL from your Medusa backend instance into the environment variable in the storefront. This action tells the storefront where to find data for products, etc.
- Open your Medusa app detail
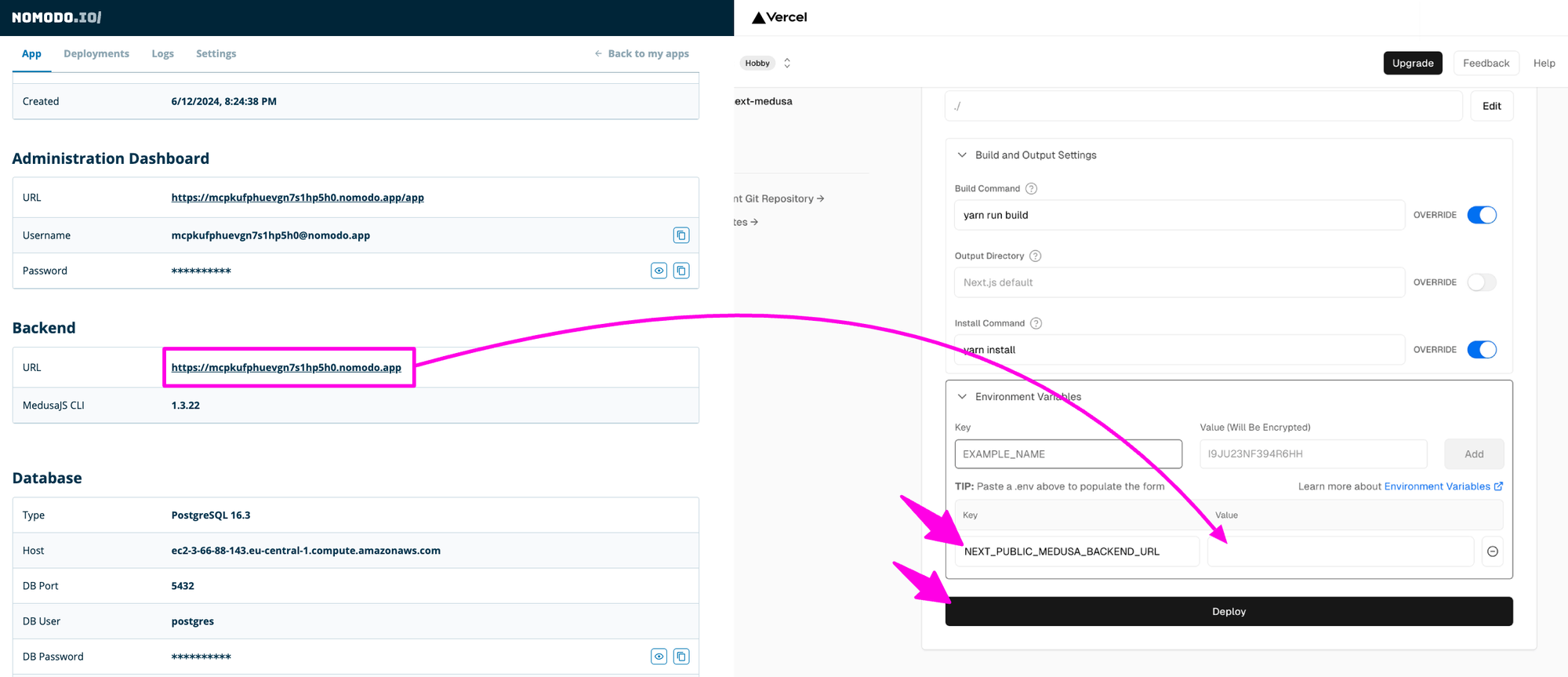
- Copy
Backend URL - Open your storefront detail on the Vercel
- Add environmental variable
NEXT_PUBLIC_MEDUSA_BACKEND_URLand pasteBackend URLin the value field. - Deploy to apply settings

3. Check functionality
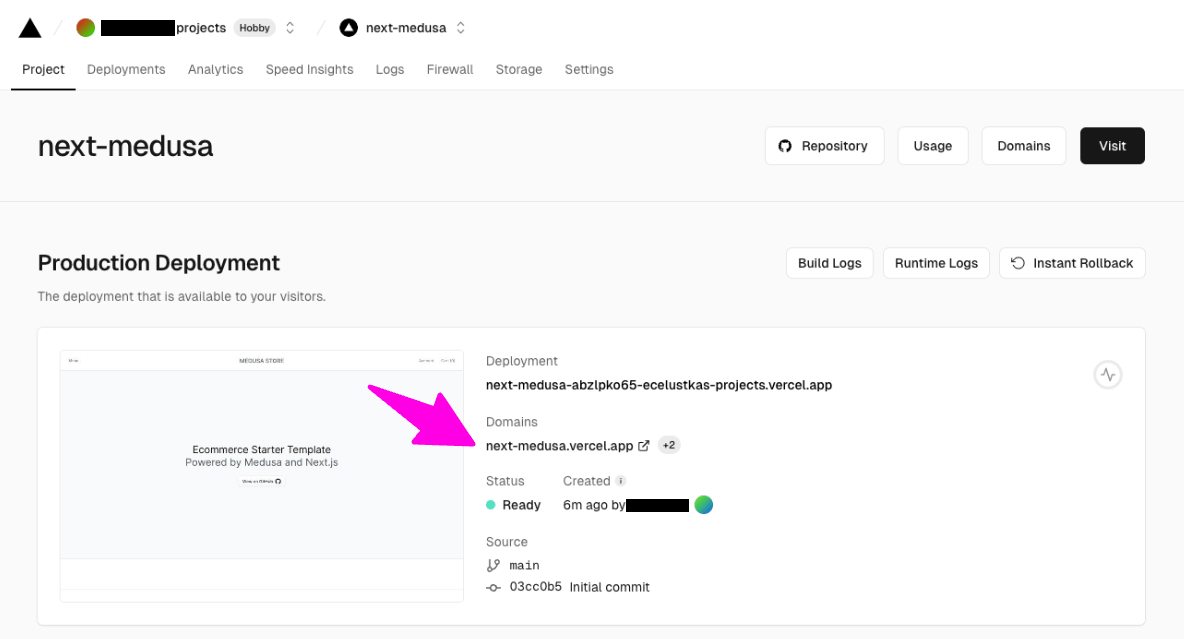
- Open your storefront at the given URL
In this example is ithttps://next-medusa.vercel.app - If you see images, you have done it right.
- Optionally, you can try renaming items in the Medusa administration dashboard and check the storefront to see if any changes have been made.

Conclusion
Congratulations! You have successfully connected your Medusa.js backend with a storefront on Vercel. If you encounter any issues, refer to the Medusa.js and Vercel documentation for additional help. Feel free to share your experience or ask questions in our community on Discord.
