How to Develop MedusaJS Locally and Deploy Live
This guide will walk you through the process of setting up, developing, and deploying your MedusaJS backend using Nomodo.io. We'll cover important steps such as database migrations, handling environment variables, and rollback use cases.
Prerequisites
- Knowledge of Git and environment variables
- Access to a Nomodo.io account
- Optional: 1‑minute MedusaJS deployment video
TL;DR
- Clone the MedusaJS repository
- Install dependencies and build packages
- Optionally link with the live instance on Nomodo
- Commit, push changes, and deploy your app live
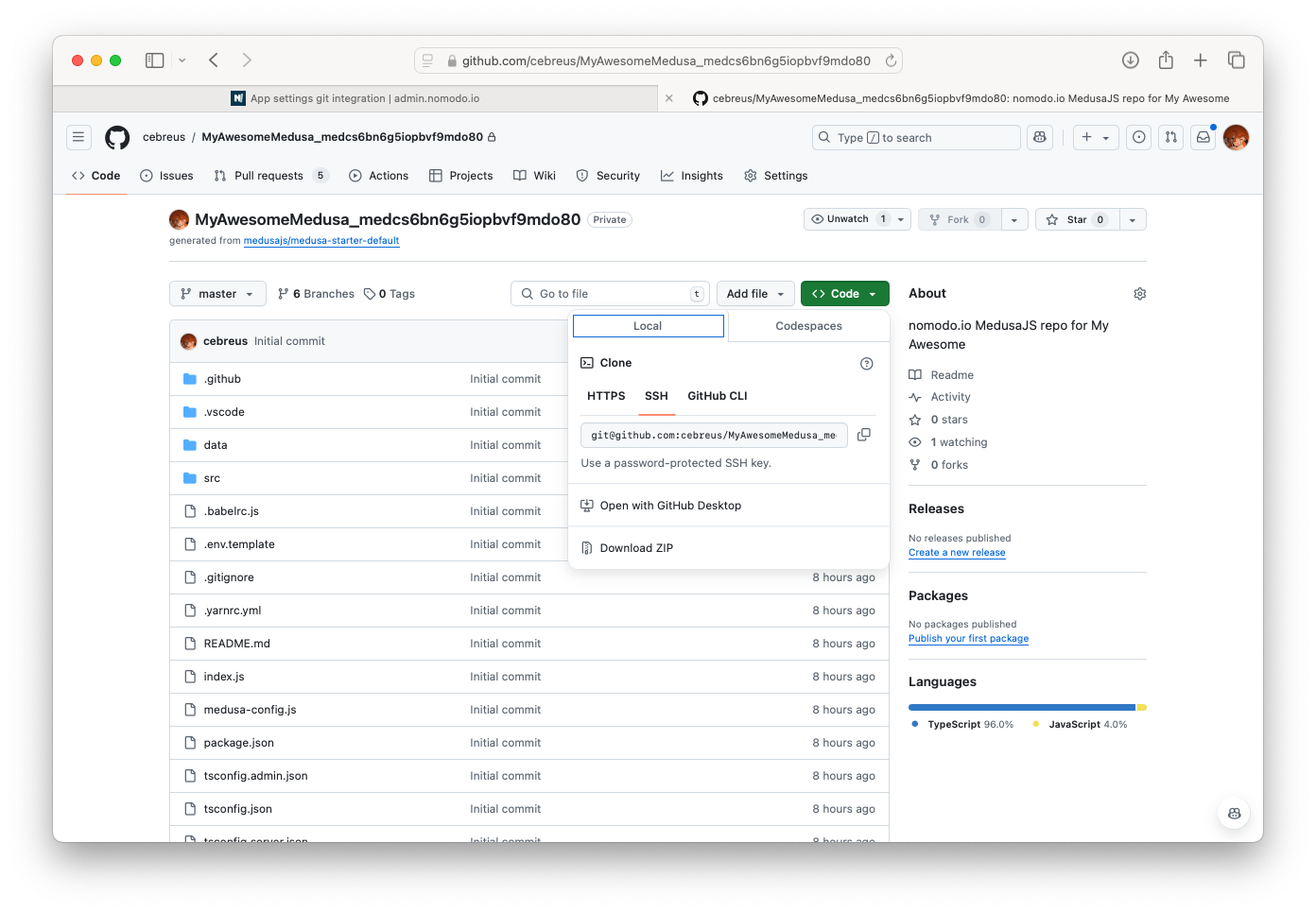
Step 1: Clone the MedusaJS Repository
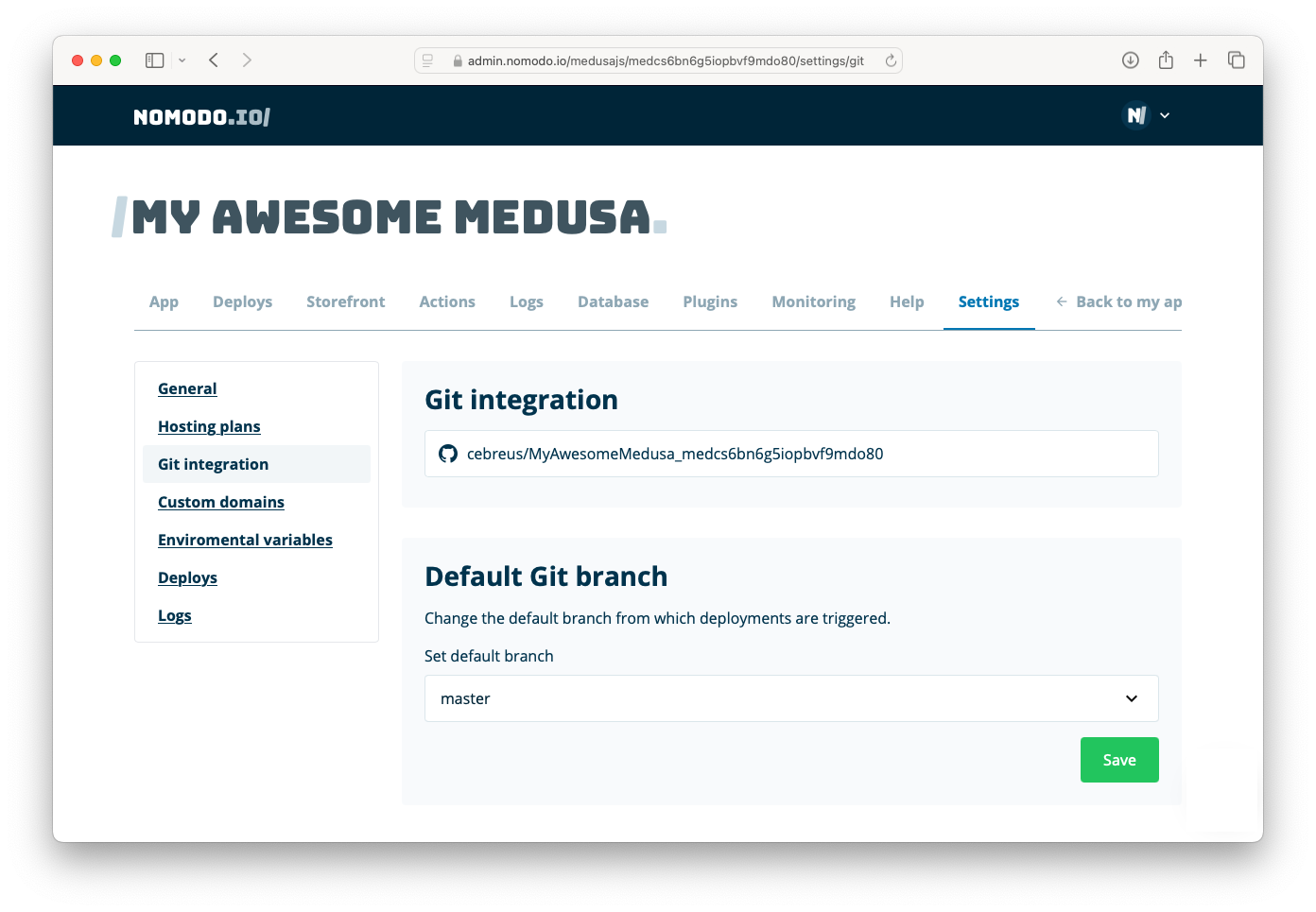
Go to Settings > Git Integration in your Nomodo dashboard. If you see nomodoapp/ at the start of the repository name, you previously chose deployment without GitHub integration—ask support for access.
# Clone repository
git clone https://github.com/cebreus/MyAwesome_medcs6bn6g5iopbvf9mdo80.git
# Go to project repository
cd MyAwesomeMedusa_medcs6bn6g5iopbvf9mdo80Example Tip: Ensure you have the correct permissions to access the repository.


Step 2: Install Dependencies and Build Packages
Install the required dependencies to run MedusaJS.
npm installInstall dependencies, e.g. with the pnpm
Tip: For more information on configuring local development, check out the official documentation.
Step 3: Optionally Link with a Live Instance on Nomodo
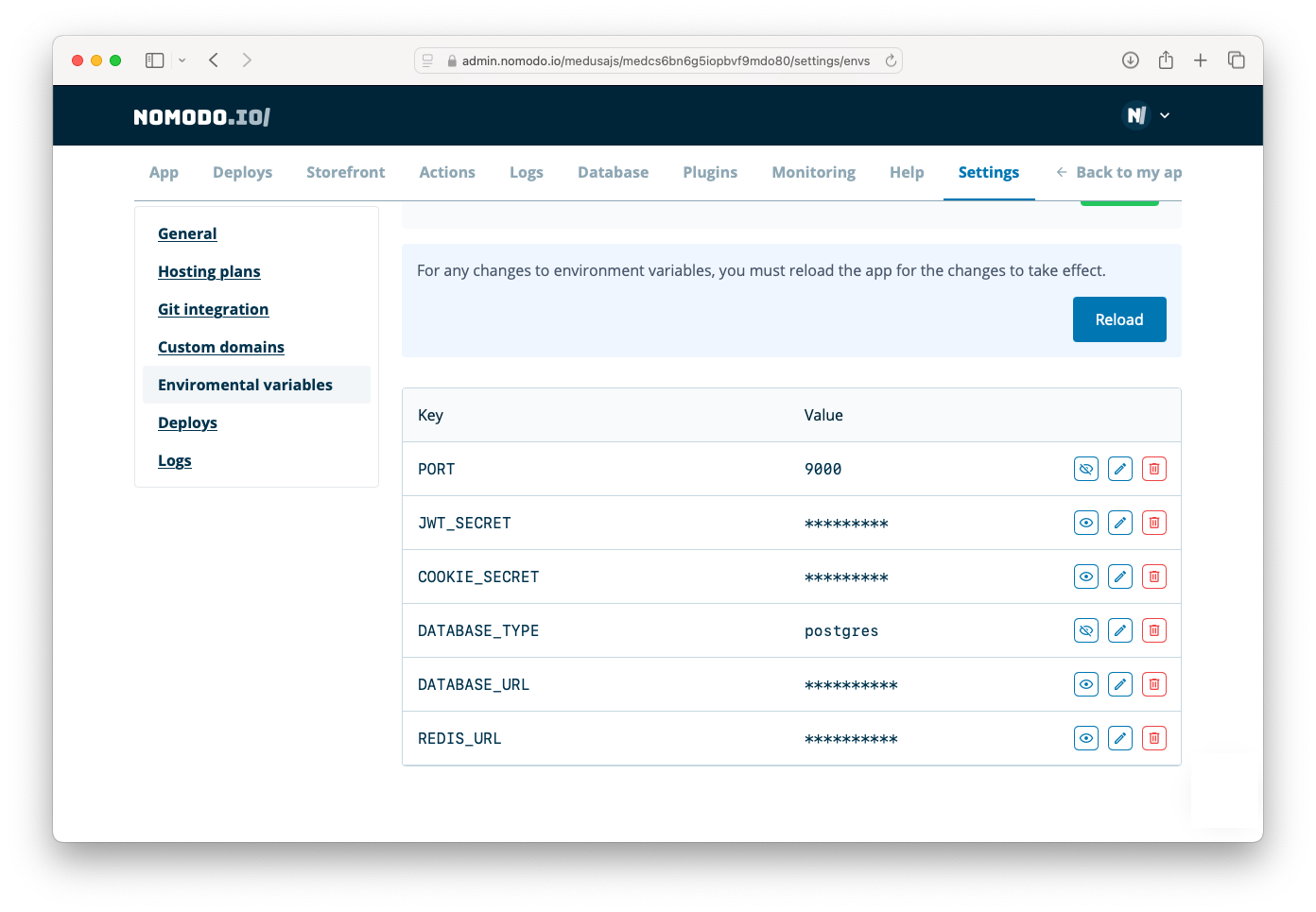
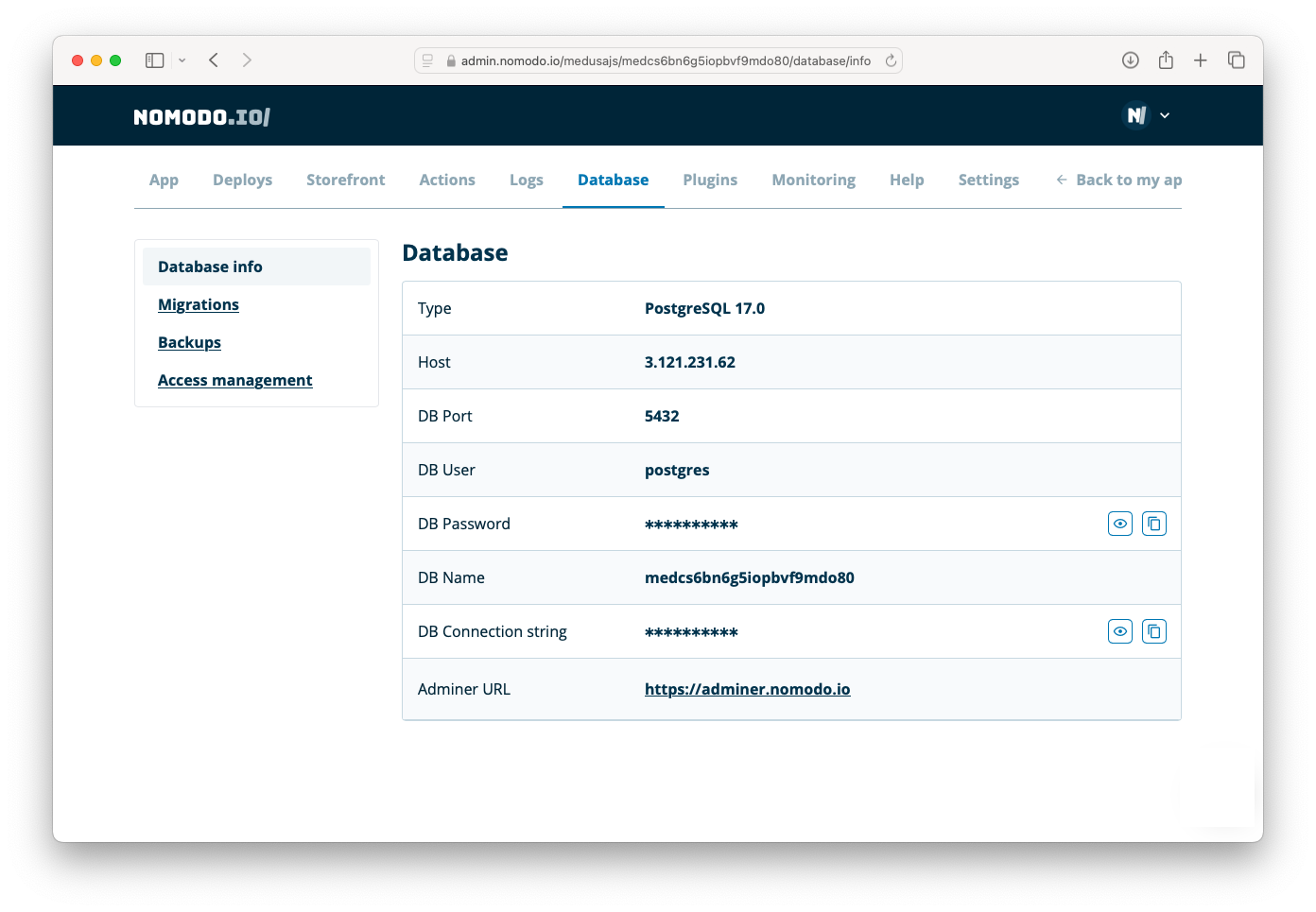
To connect your local project to a live instance, go to Settings > Environment Variables in Nomodo and copy the variables into your local .env file. The Source of truth of the DB connection string is in the tab Database > Database Info.
DATABASE_URL="postgres://postgres:s3f6syra58jphm492a07ii@3.121.231.62:5432/medcs6bn6g5iopbvf9mdo80"
REDIS_URL="redis://:m5pnv313yq7fbgeuquhl91&3.121.231.62:6379"Example of .env file
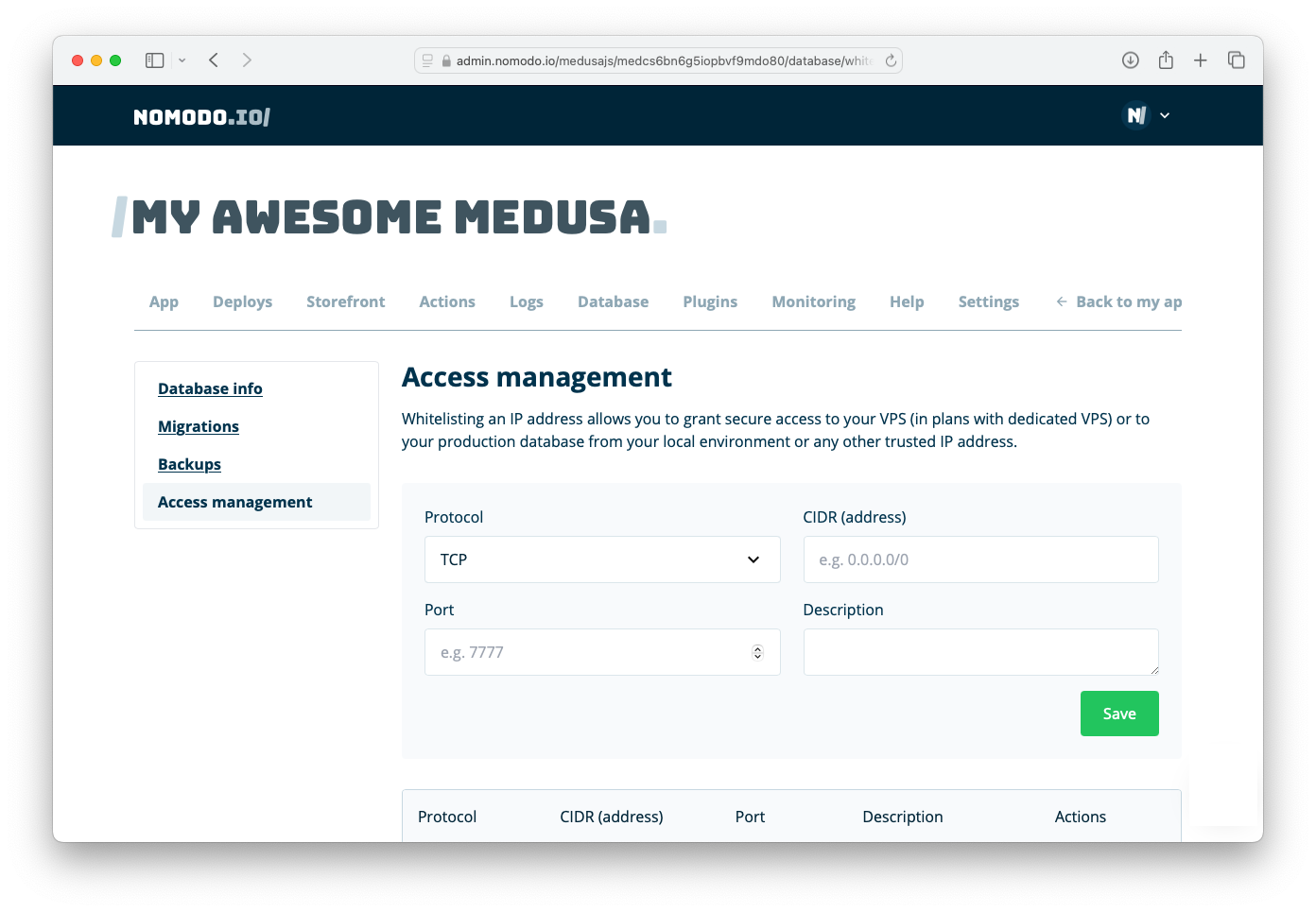
Access Management
For security reasons, Nomodo.io blocks external requests to the database. You must add your current IP address (in CIDR format) under Database > Access Management.
- Choose “TCP” in the Protocol select
- Find your actual IP address (e.g., via ipinfo.io).
- Add
/0to allow access from a wide range of IPs, or use/32to restrict access to a single IP address. - Put this string into “CIDR address”
- In the “Port” input paste value from “DB Port” in the tab Database > Database Info.
Note: IP addresses may change over time, so ensure your current address is always updated. If you cannot connect, check if your IP is still listed.



Step 4: Run, Push, Deploy
Run your code locally using:
npm run devOnce your changes are ready, commit and push them to the remote repository:
git add .
git commit -m "Your message"
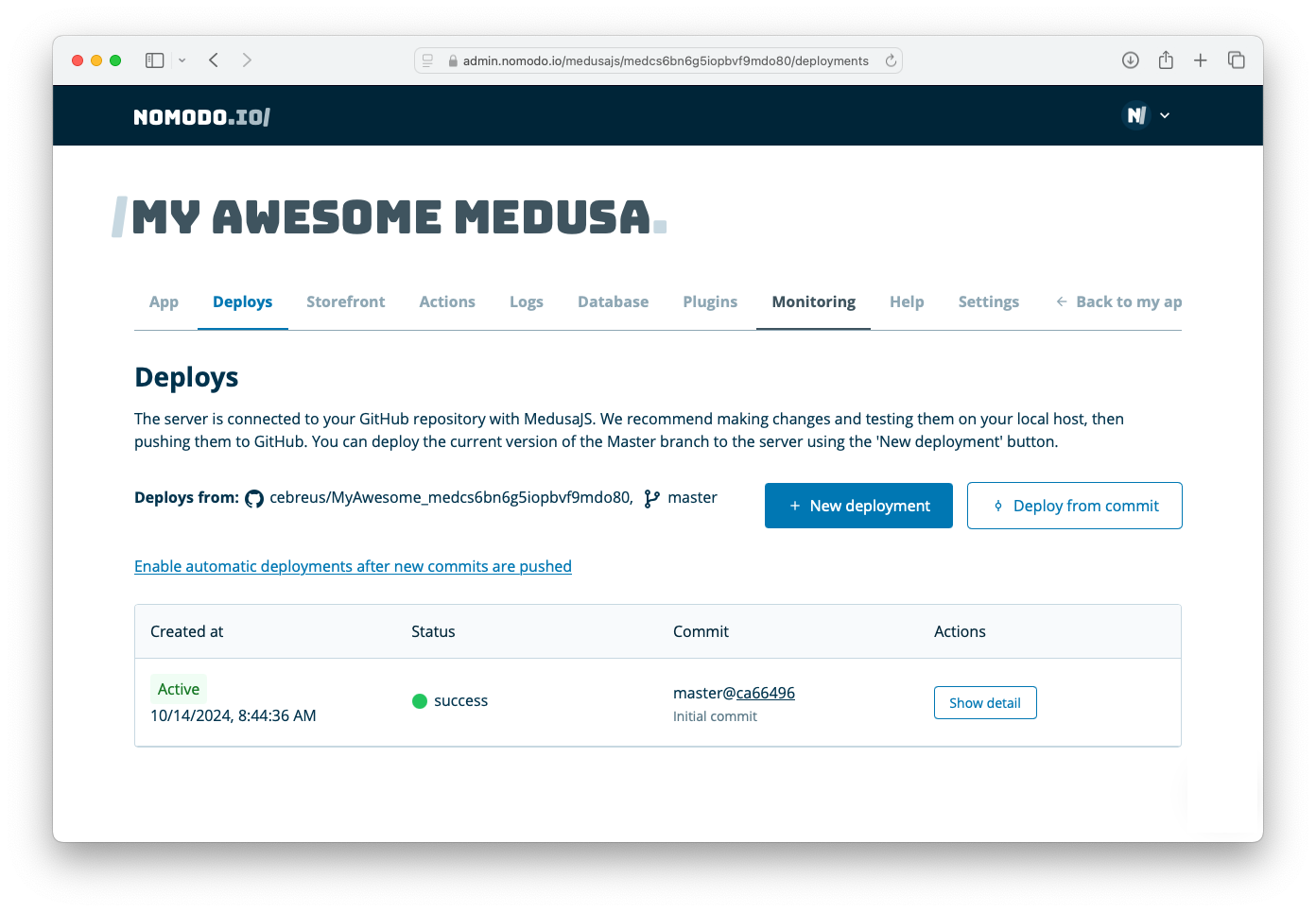
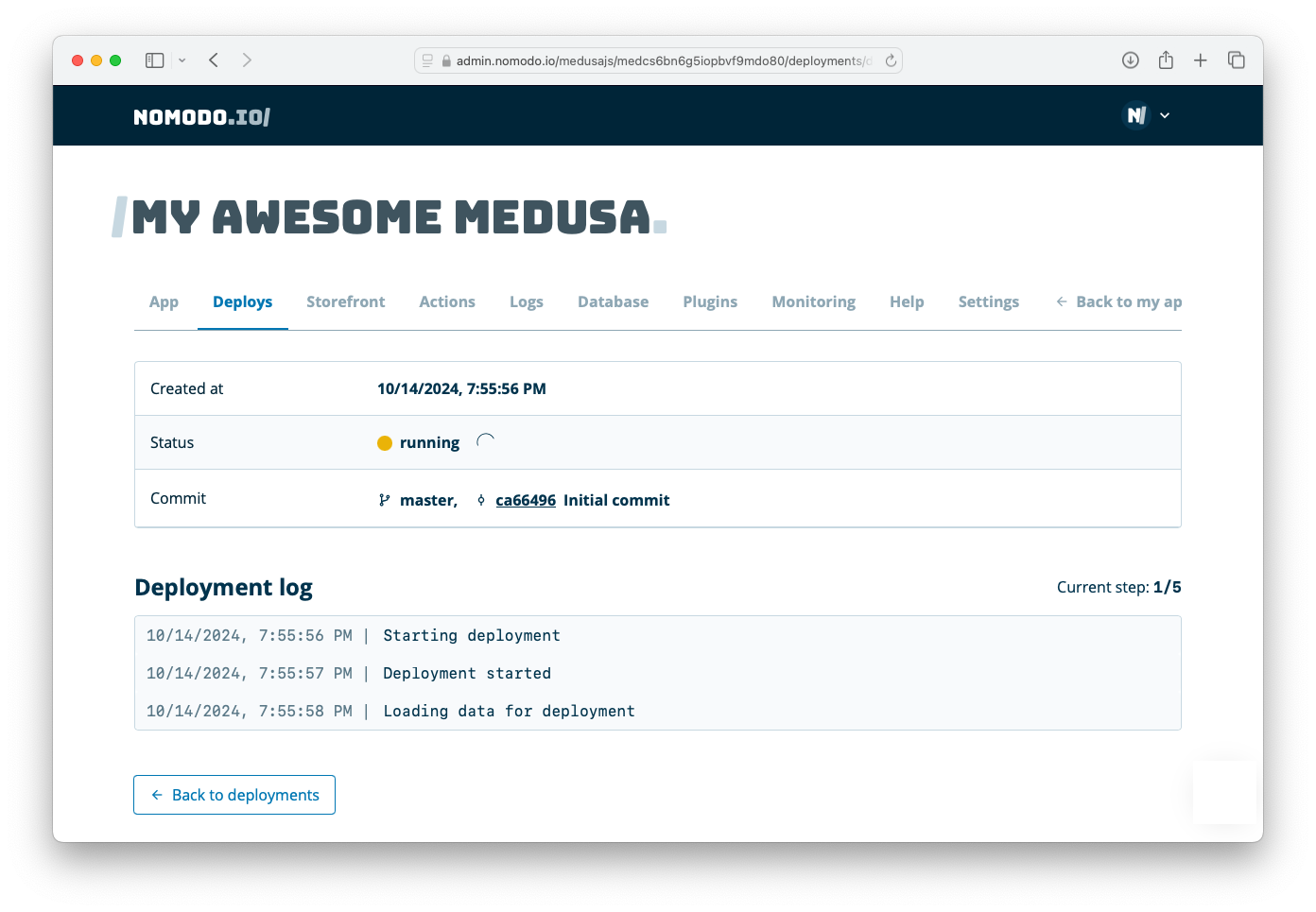
git push origin masterFrom the Nomodo dashboard, go to Deploys and click on New Deployment.
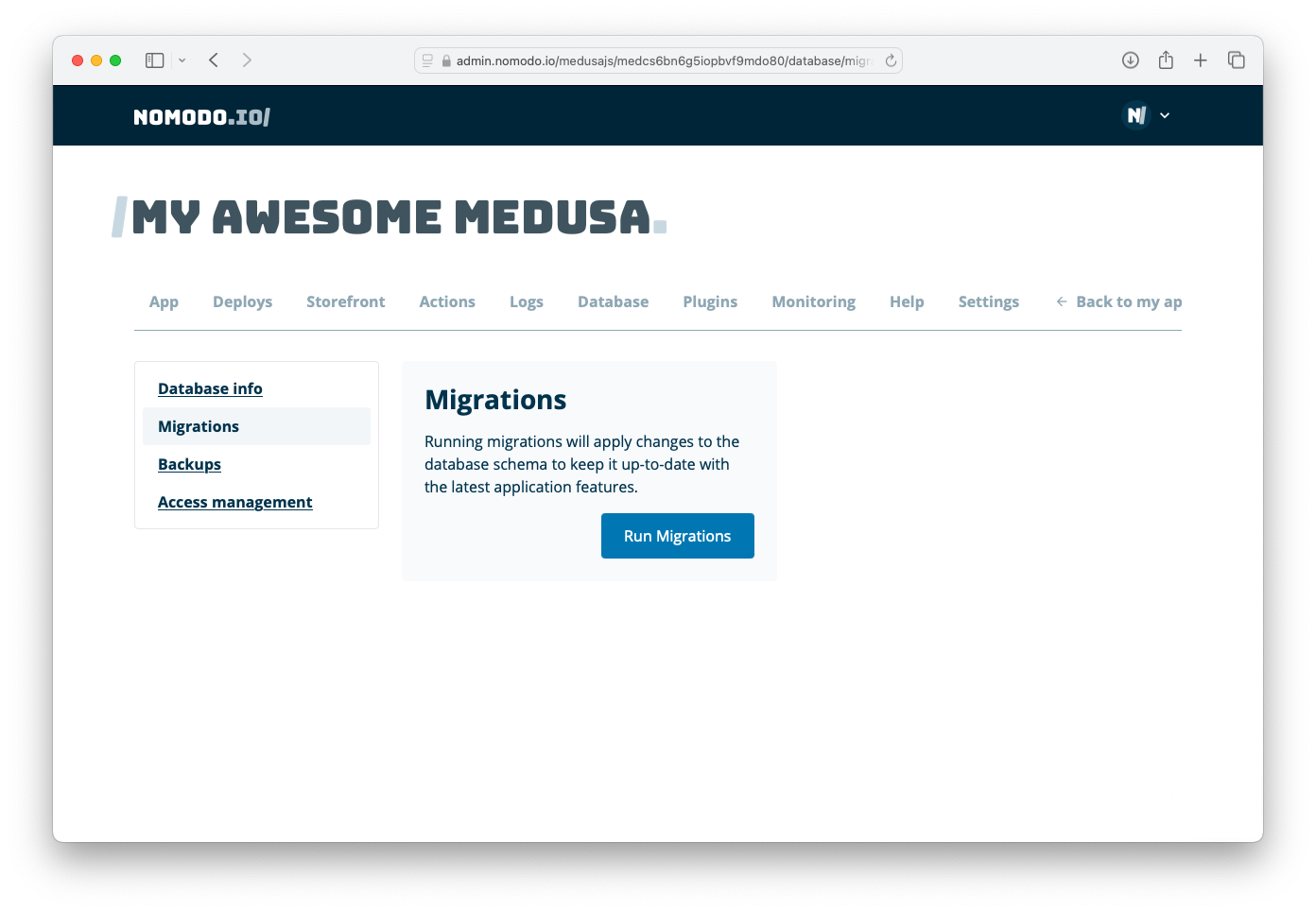
If errors occur (such as environment variable issues), update them in Settings > Environment Variables. You may also need to run migration scripts if your changes involve modifying the database structure. Go to Database > Migrations to handle this.
If things go wrong, you can roll back to a previous working state from the deployment history.



Conclusion
Developing and deploying MedusaJS on Nomodo.io is a straightforward process, made easier with features like automatic database backups, easy environment management, and the ability to roll back deployments if needed. Whether you’re pushing small updates or significant changes requiring migrations, Nomodo.io simplifies the entire process, allowing you to focus on building your e-commerce solution without worrying about infrastructure.
Happy coding!
