Setting up and connecting AWS S3 to the MedusaJS backend
This guide will help you set up an AWS S3 and connect to the MedusaJS backend, including implementation of the required plugins.
Prerequisites
- Medusa.js Backend installed on Nomodo.io
- AWS S3 account
This tutorial has three steps:
- Setting up the S3 bucket on AWS2
- Install and configure the Medusa plugin
- Set Medusa backend
1. Set up AWS S3 bucket
Quick Steps
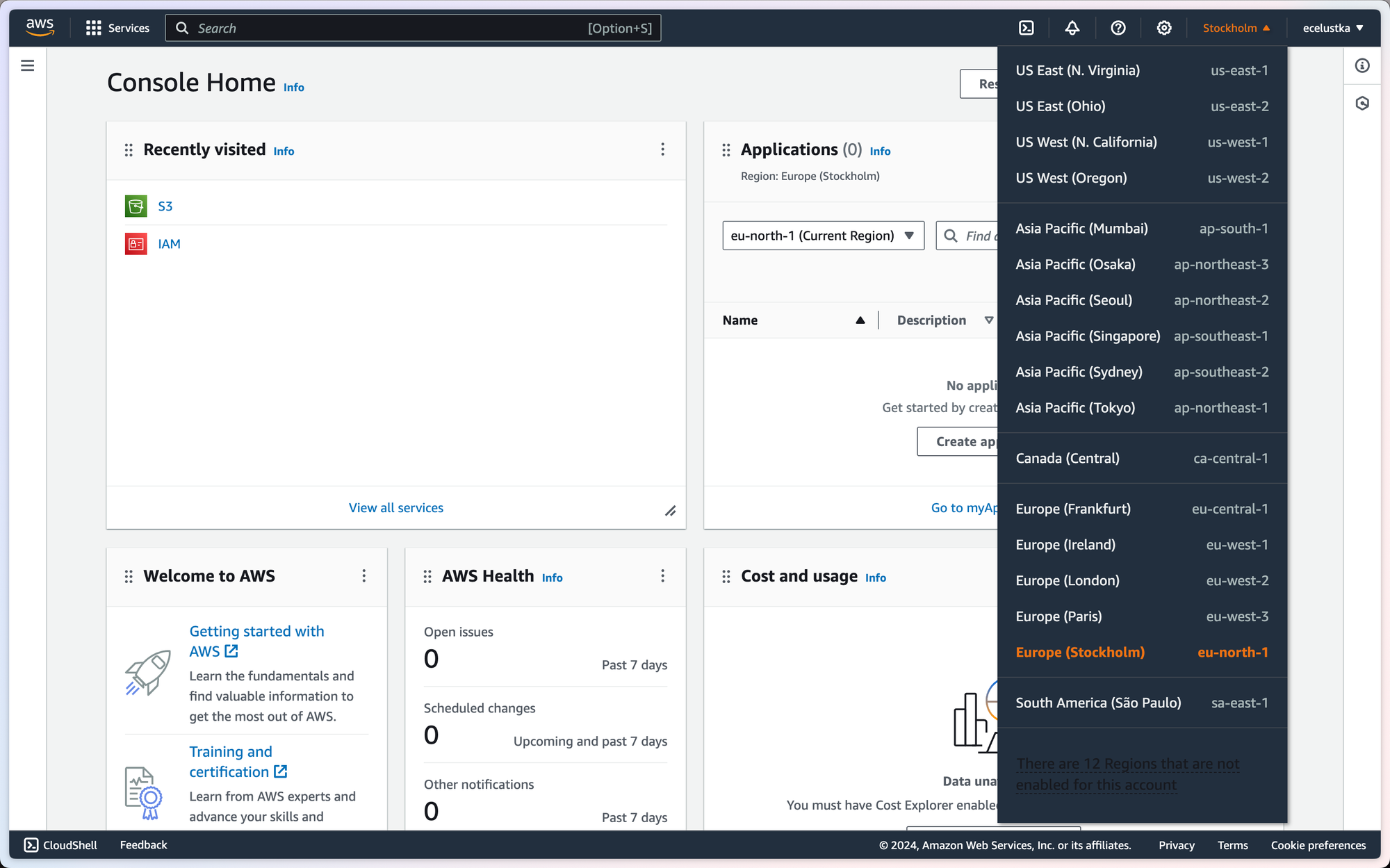
- At the top right, select the region in which you want to create your S3 bucket “Region” will be used for
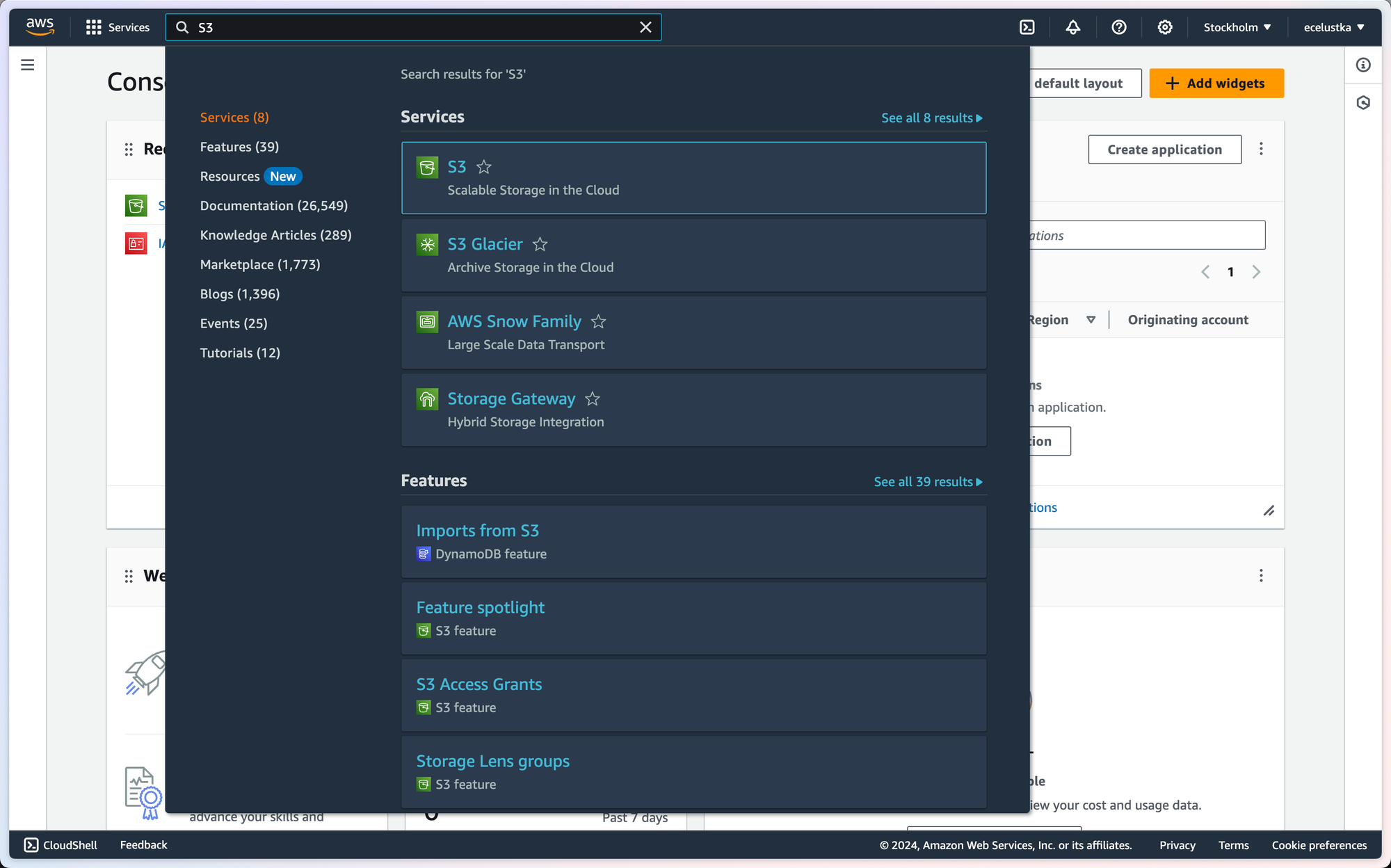
S3_REGIONandS3_URLcomposition. - Search for “S3” and click on the first item, “Scalable storage in the cloud”.
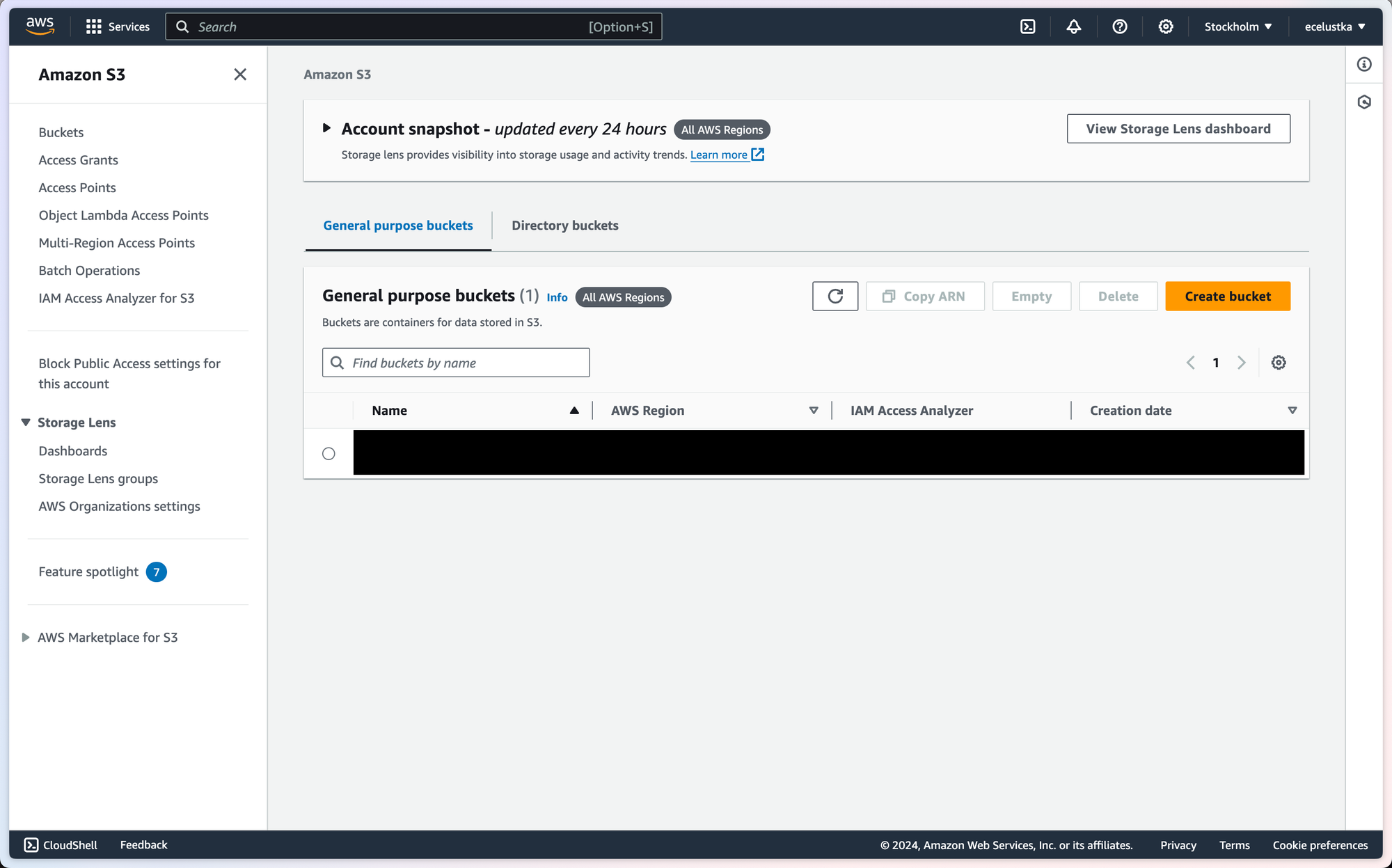
- Confirm the creation of the bucket with the “Create bucket” button on the right.
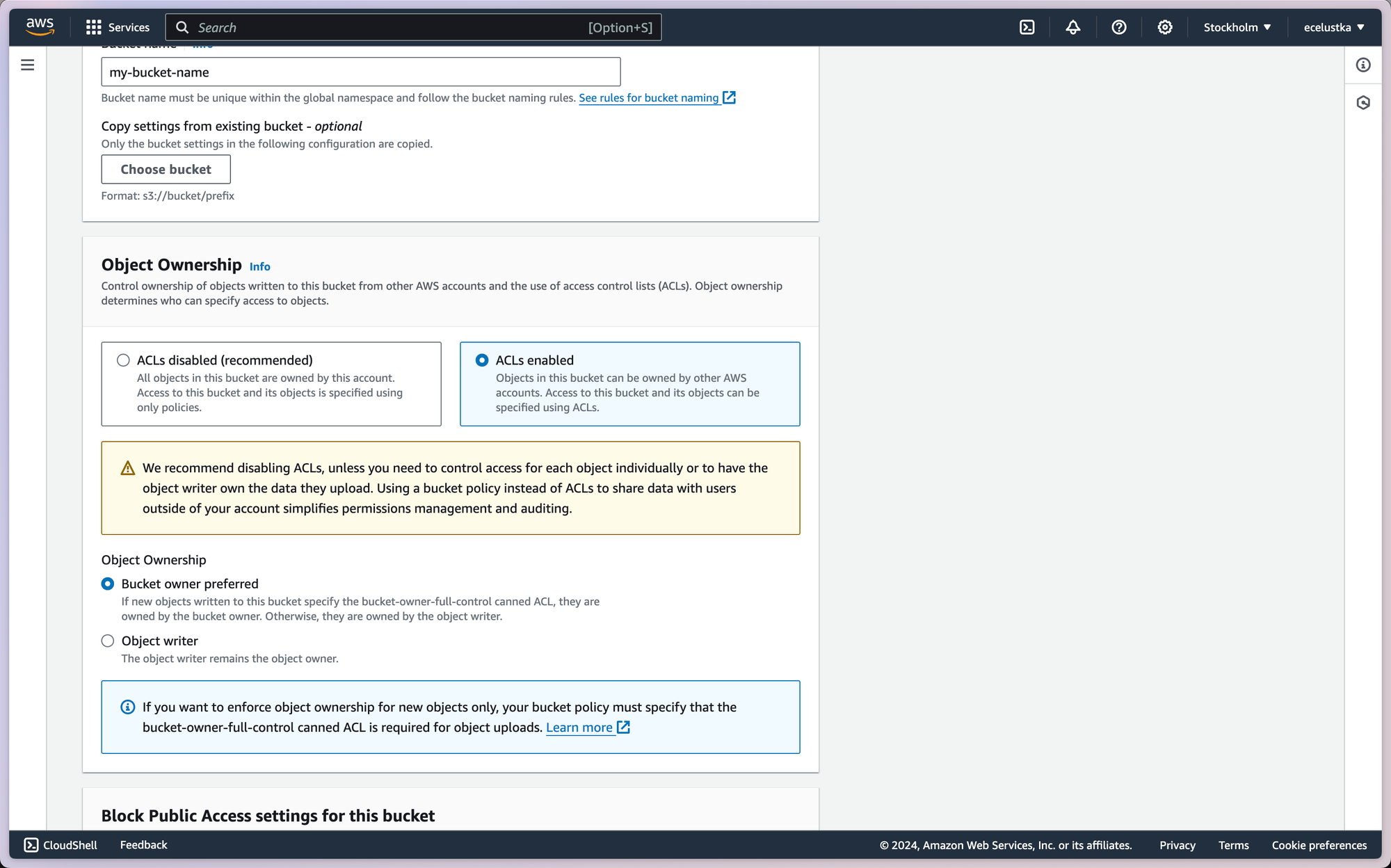
- Fill the name of the bucket and in Ownership and check “ACLs enabled”. The name will be used in the Medusa configuration
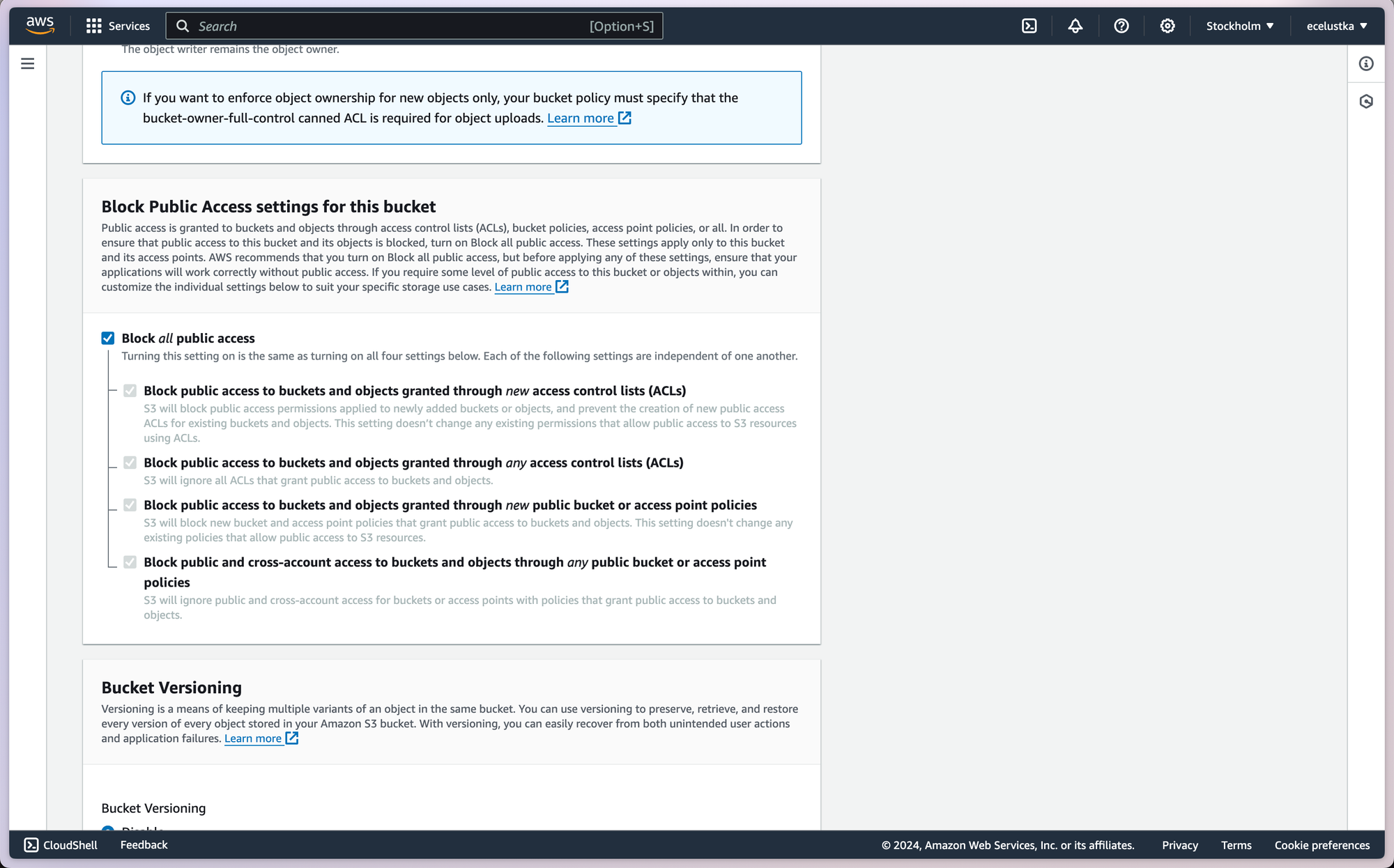
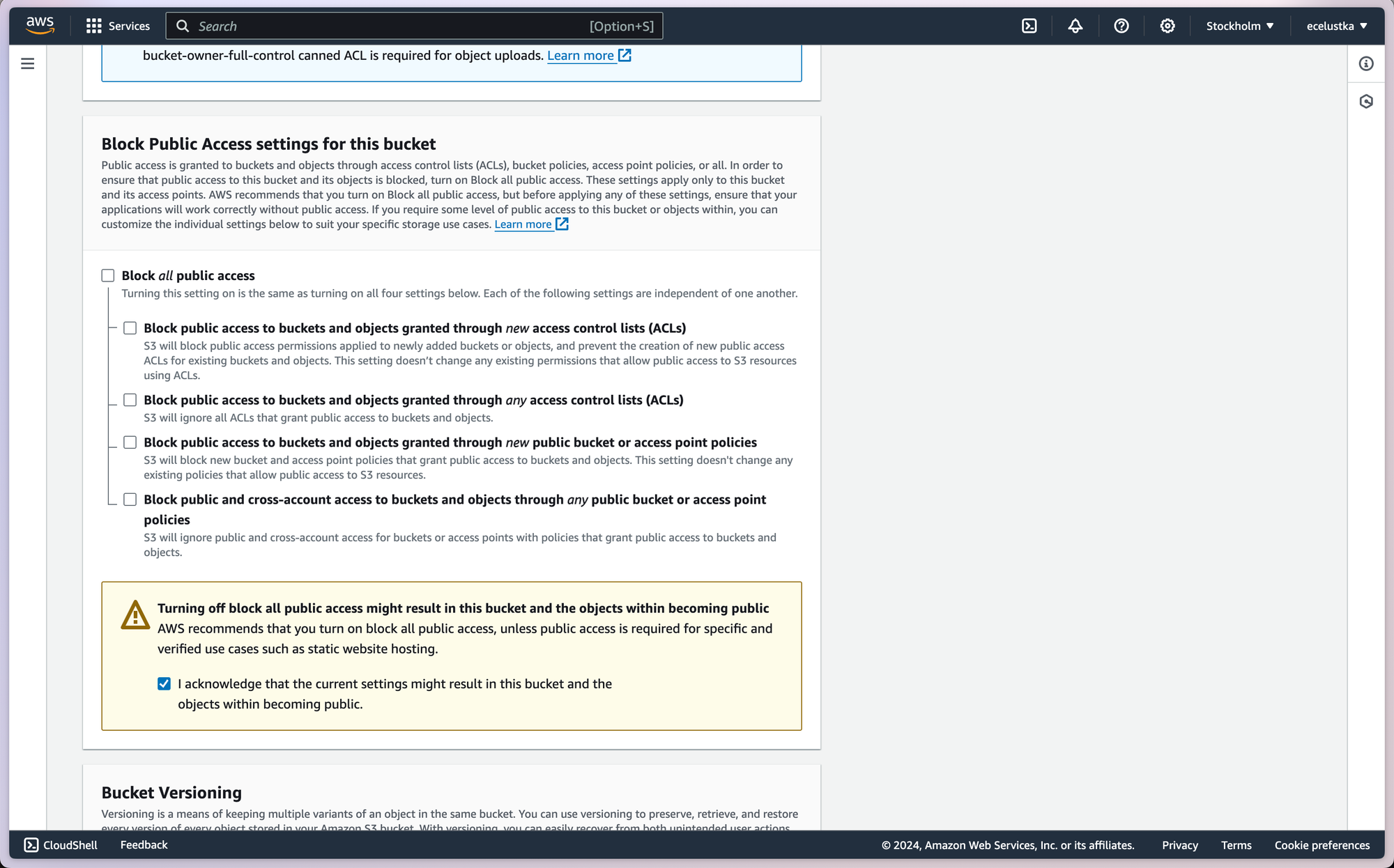
S3_BUCKETand for the compositionS3_URL. - The “Block all public access” checkbox in the “Public access blocking settings” section must be unchecked.
- You will need to agree to this by ticking the box in the gold info block called “I understand that the current settings will result in this bucket and the item within it becoming public”.
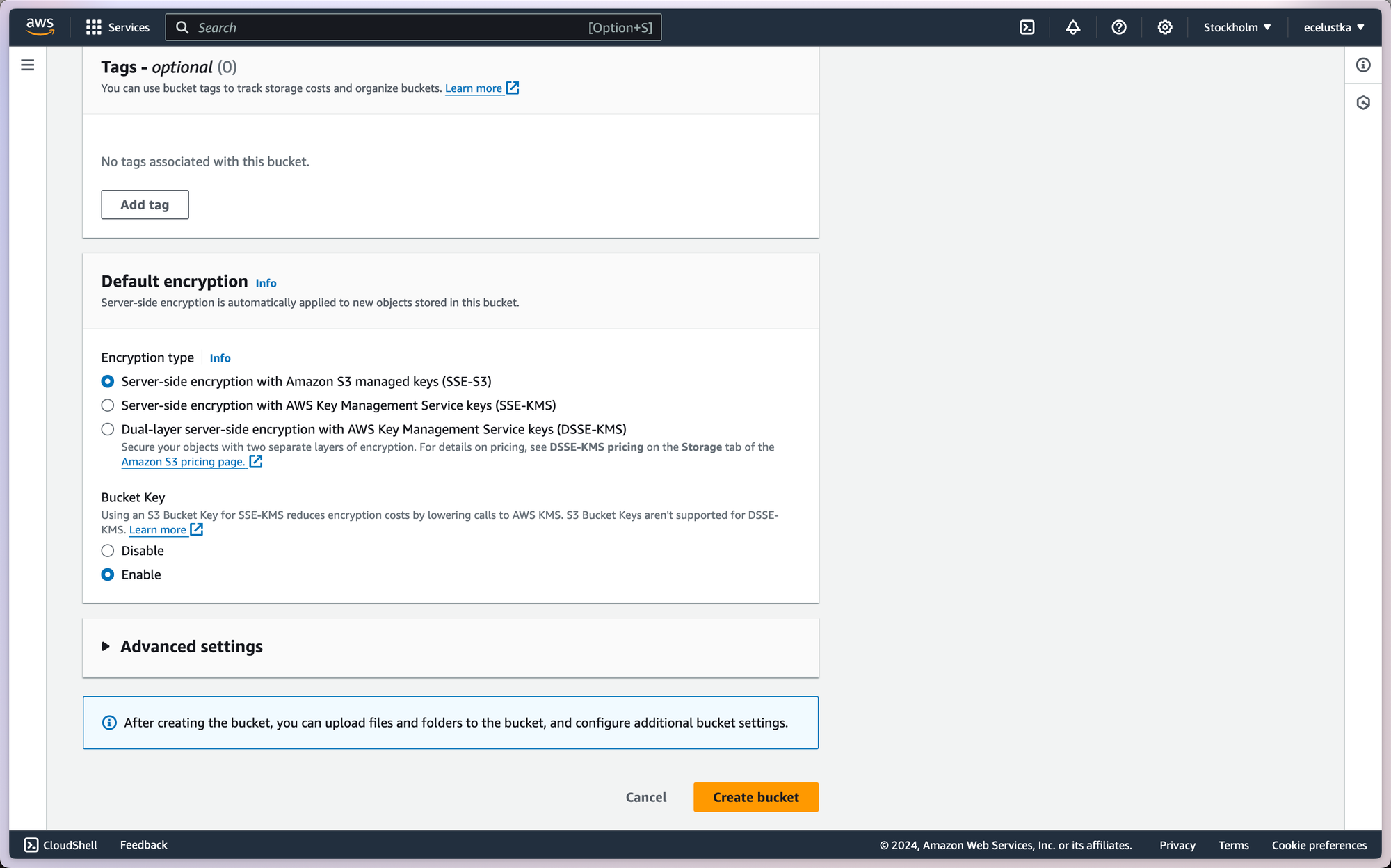
- A Scroll down and confirm with the “Create bucket” button.
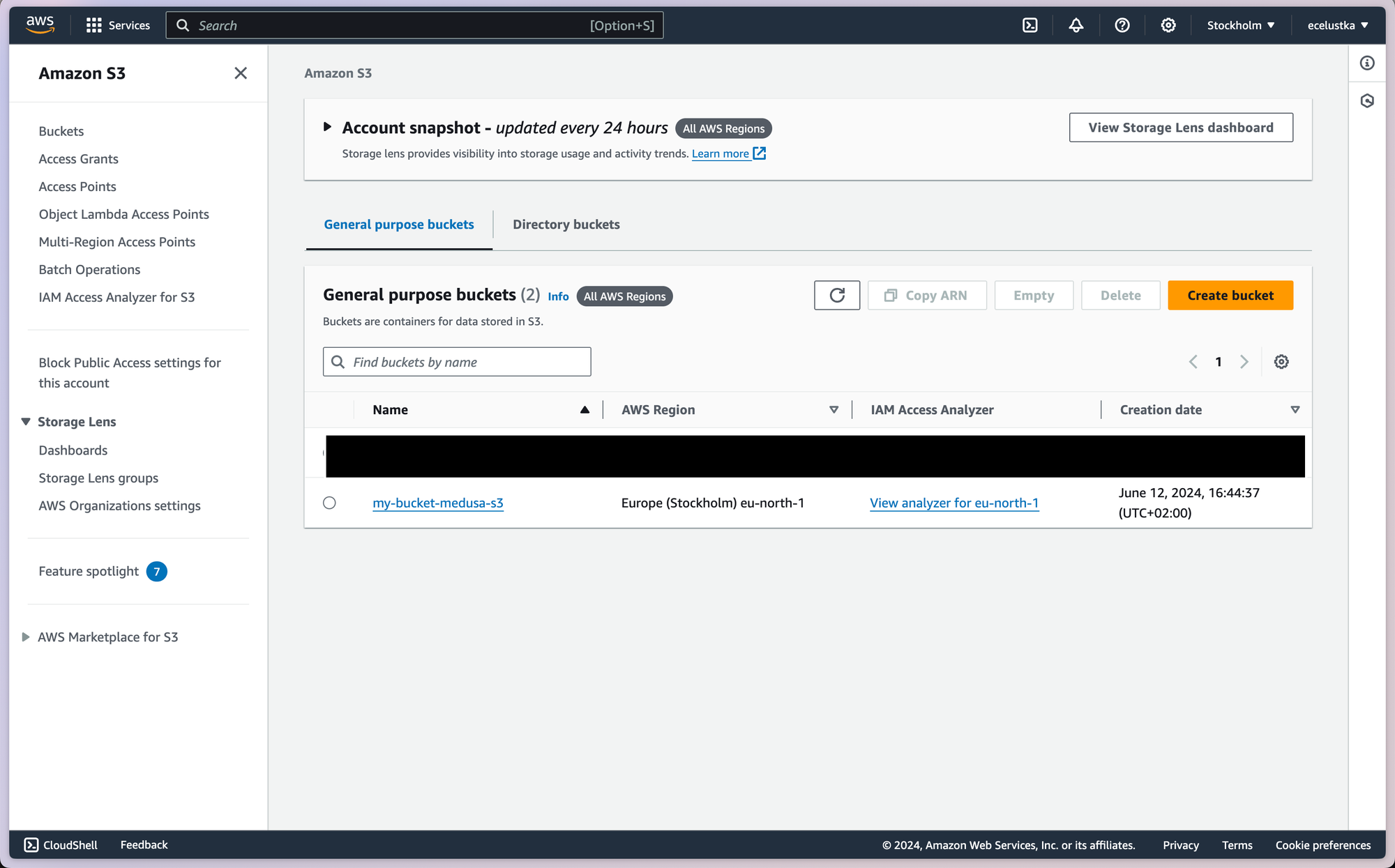
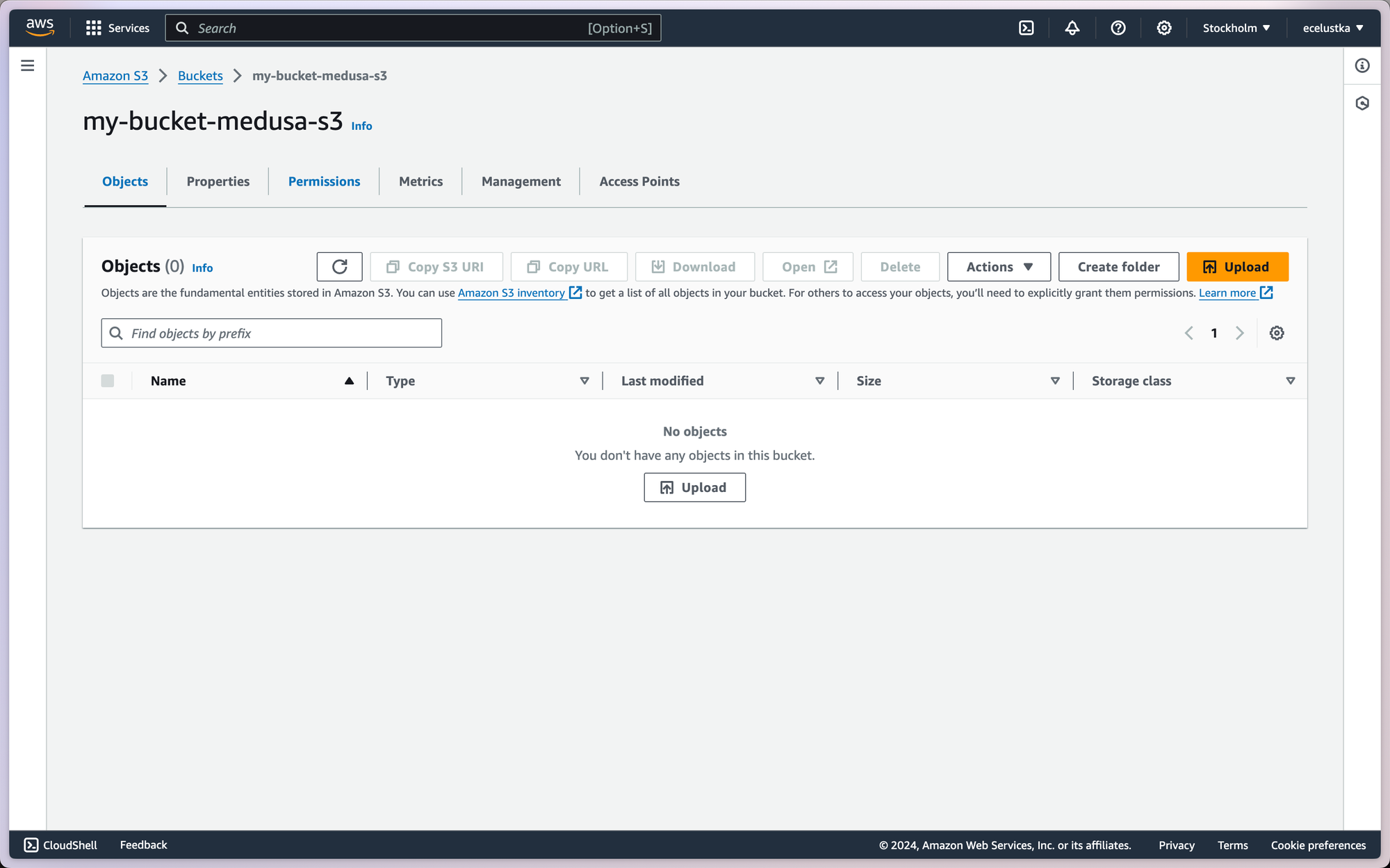
- Enter the new bucket you created.
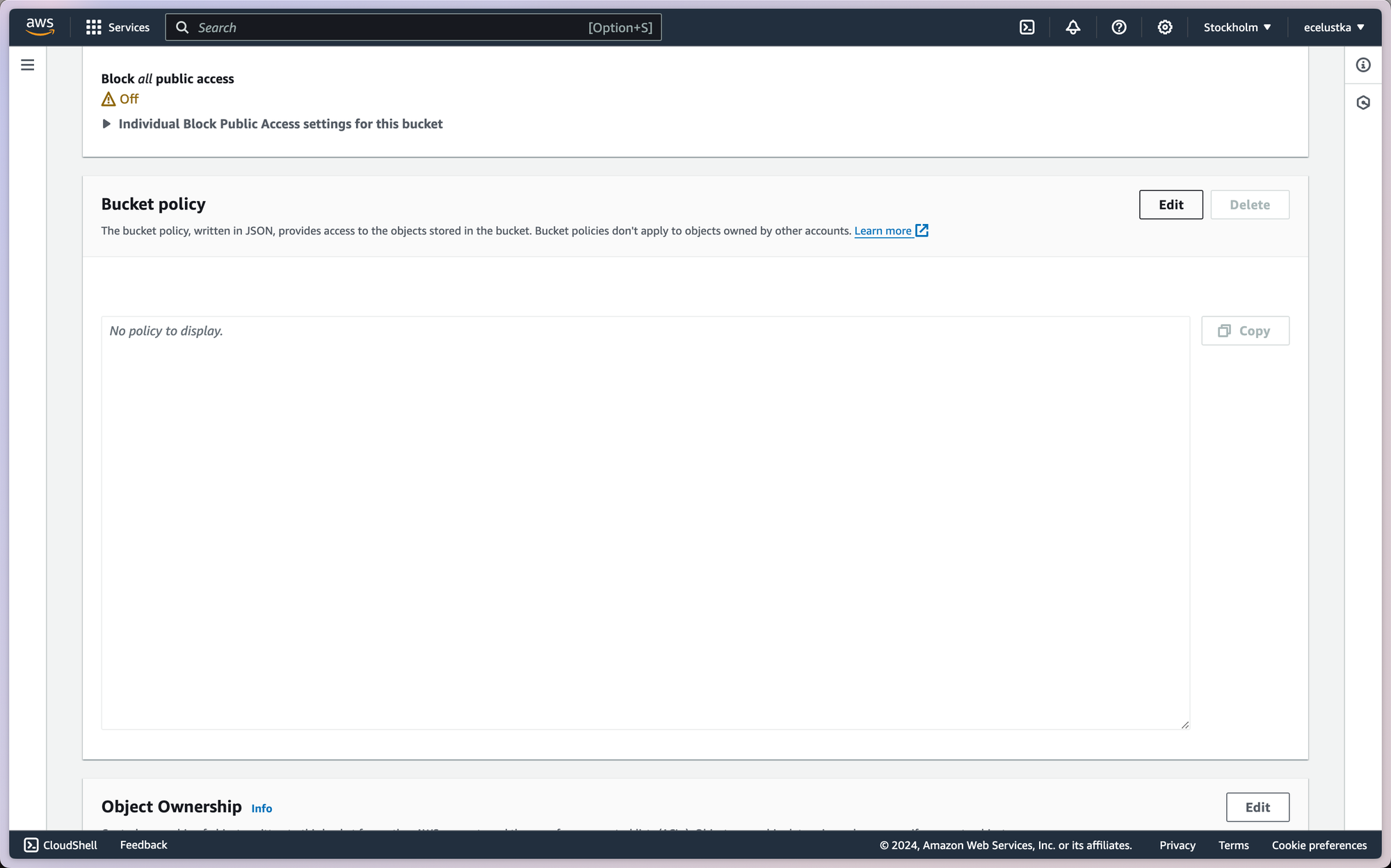
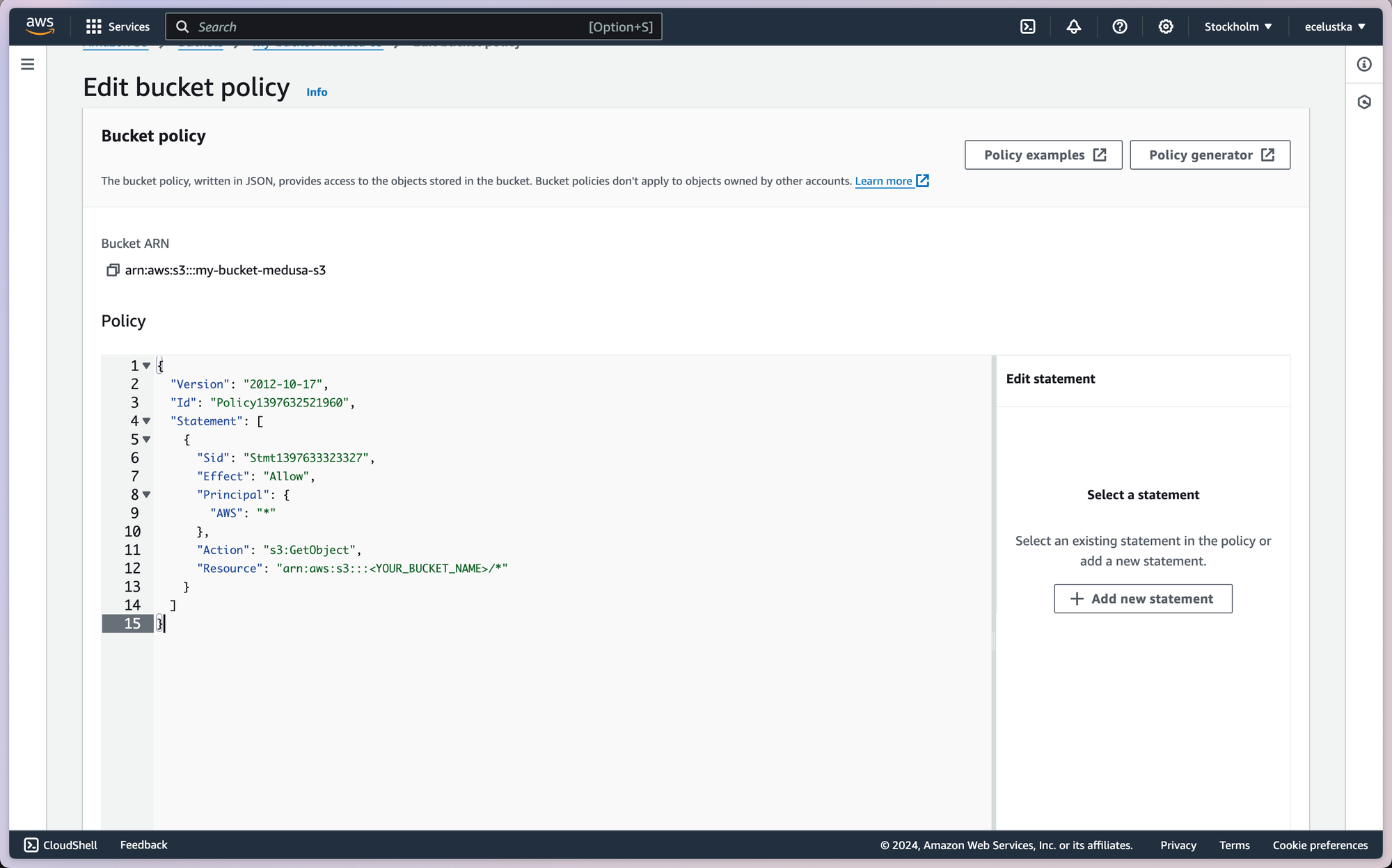
- Open the “Permissions” tab and in the “Bucket policy” section enter the following JSON with data. Don't forget to replace with the name of the bucket you added in the previous step. In this example it is “my-bucket-medusa-s3”. Save your changes.
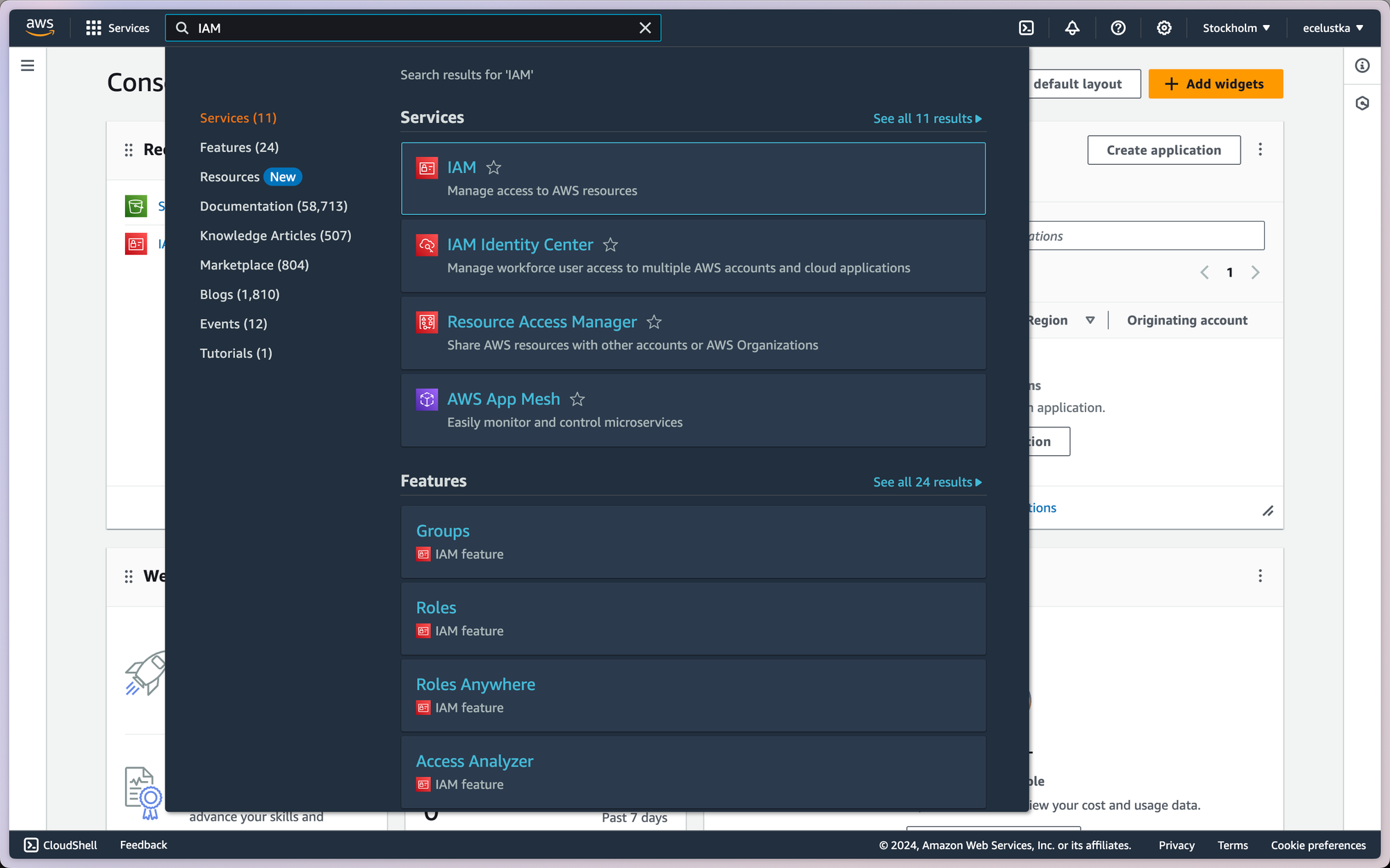
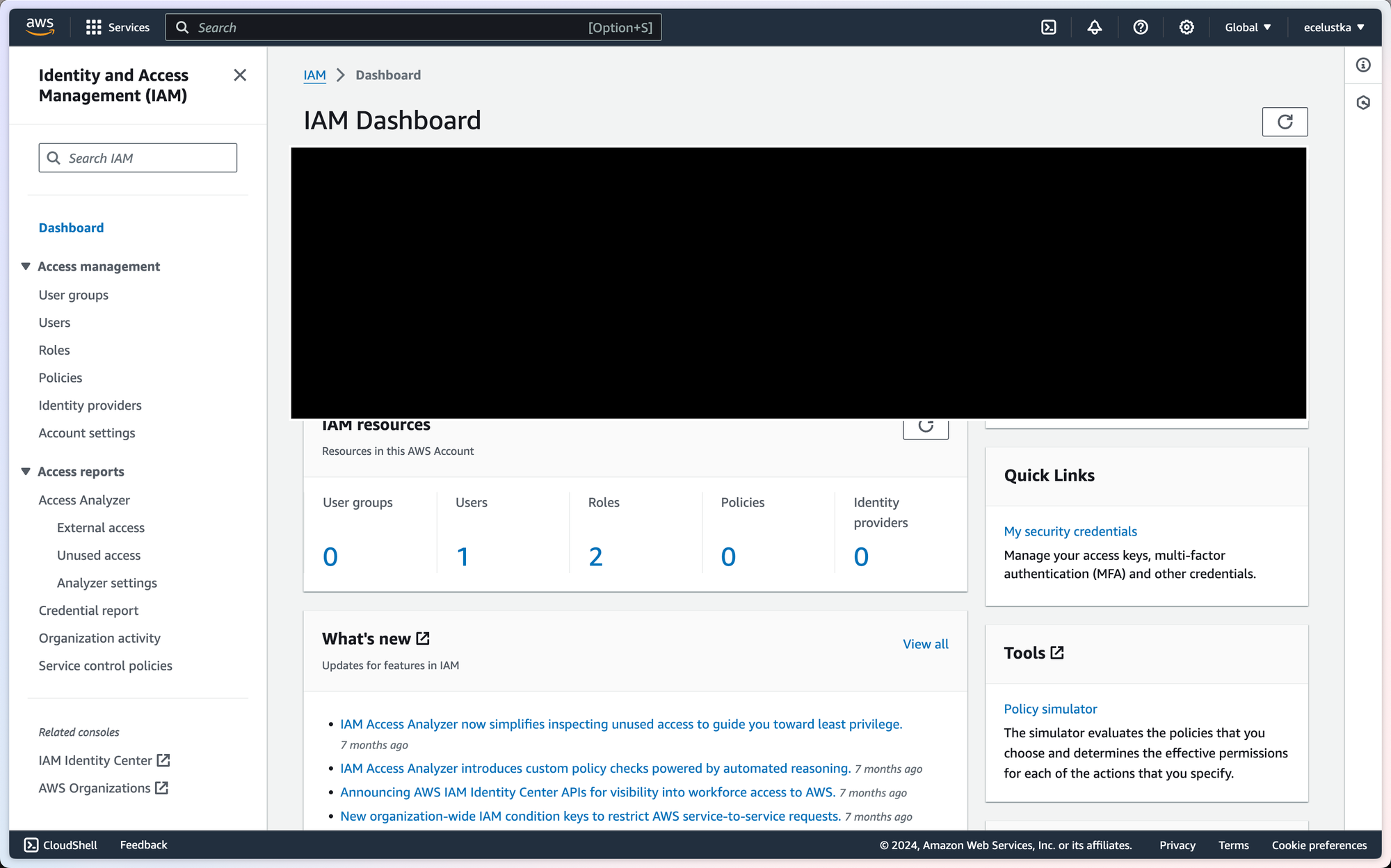
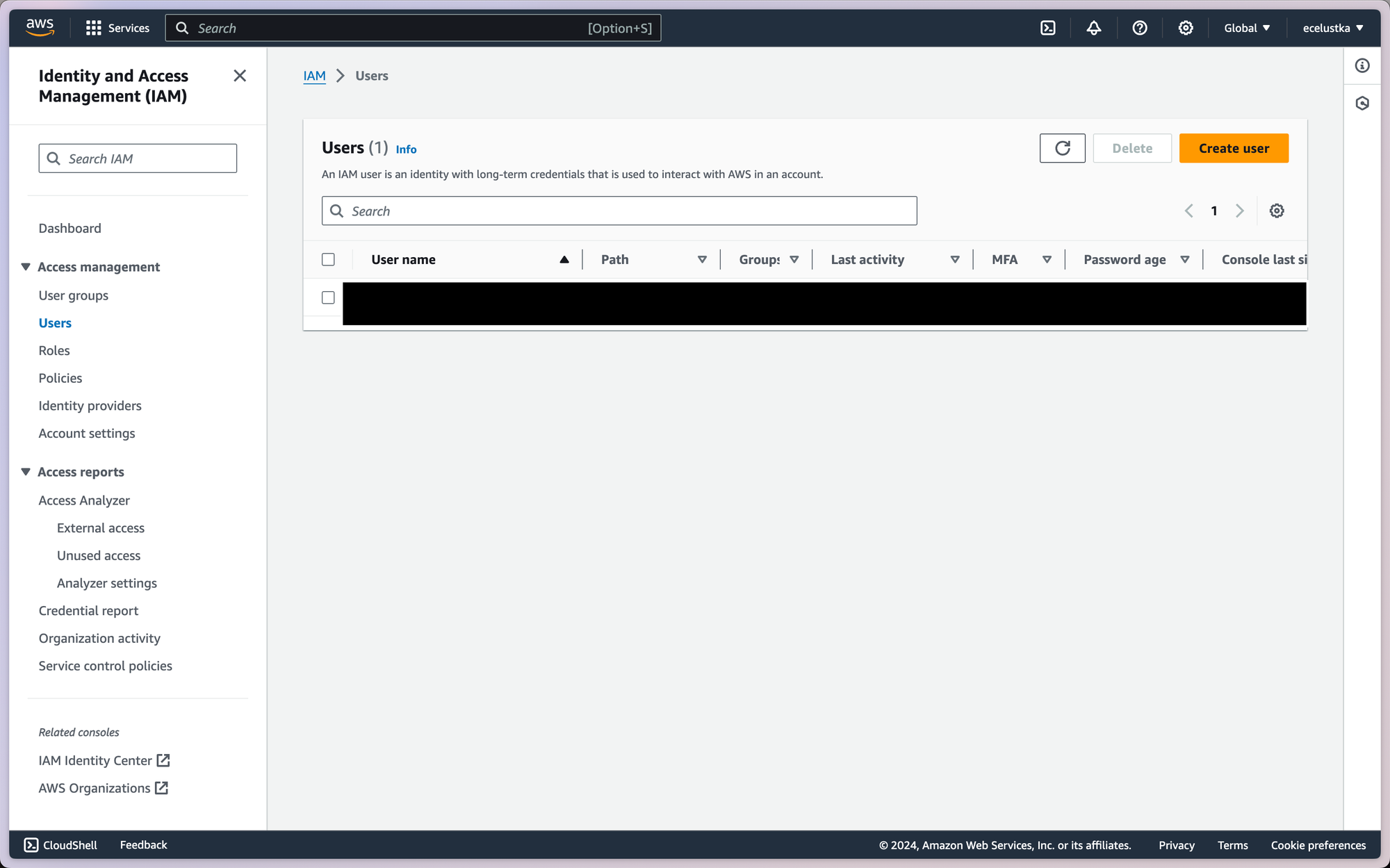
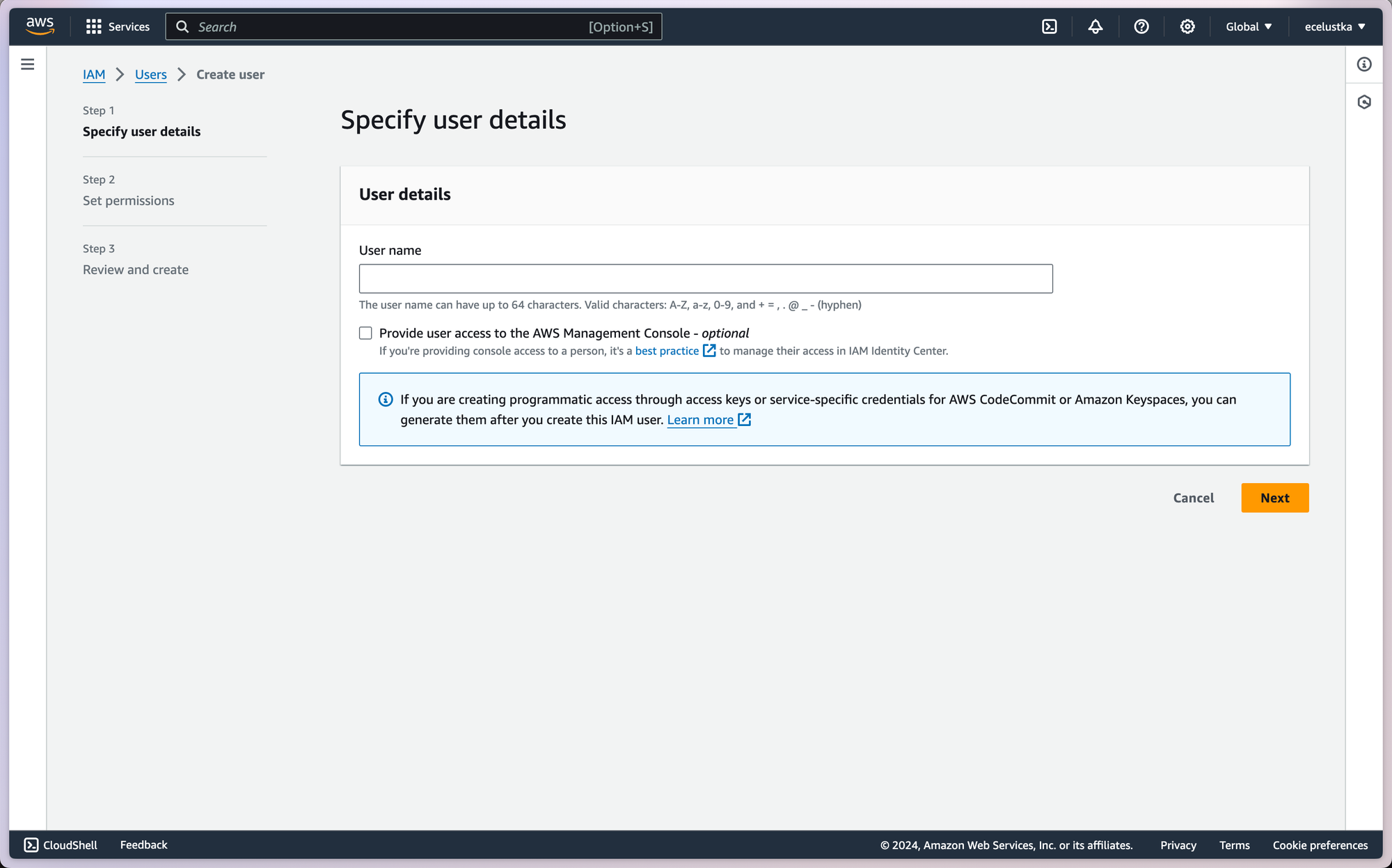
- To create a net user, do the following: Search for “IAM” in the top search. In the search result, select “Manage access to AWS resources”. Then, in the left-hand menu, select “Users” and create a new one.
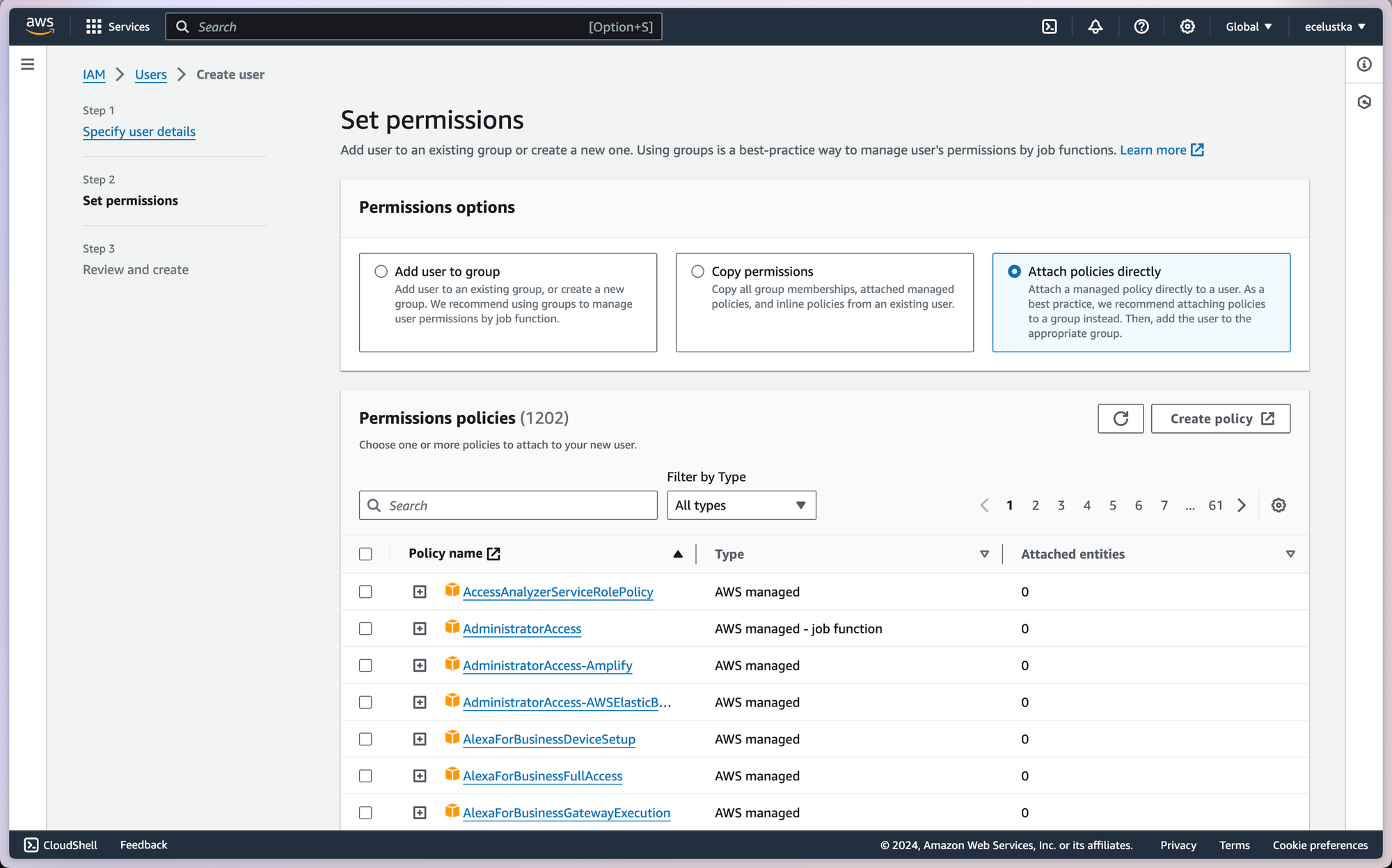
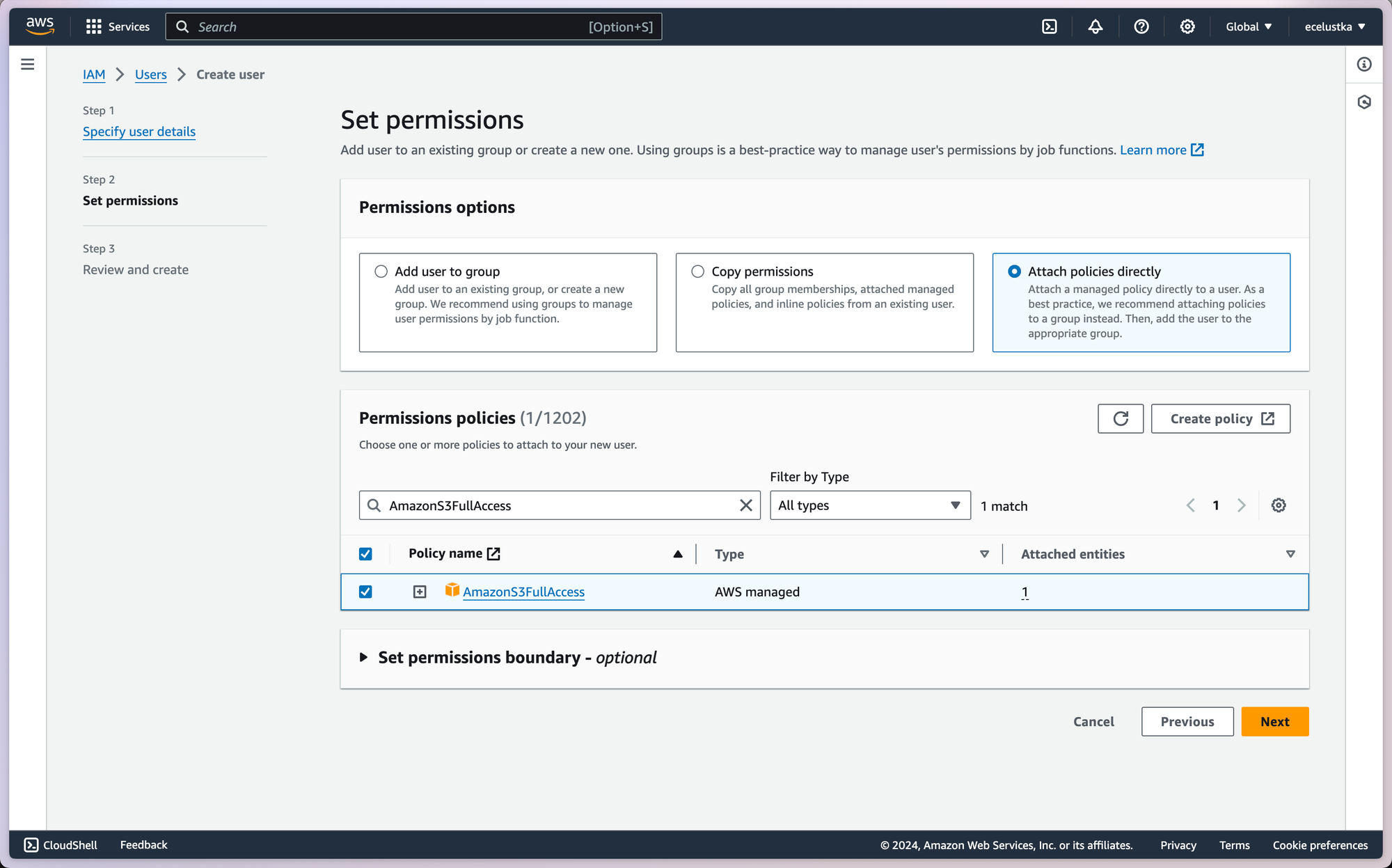
- In the next step select the third tile “Attach policies directly”.
- Search for policy “AmazonS3FullAccess” and add it to the user nad finish setting.
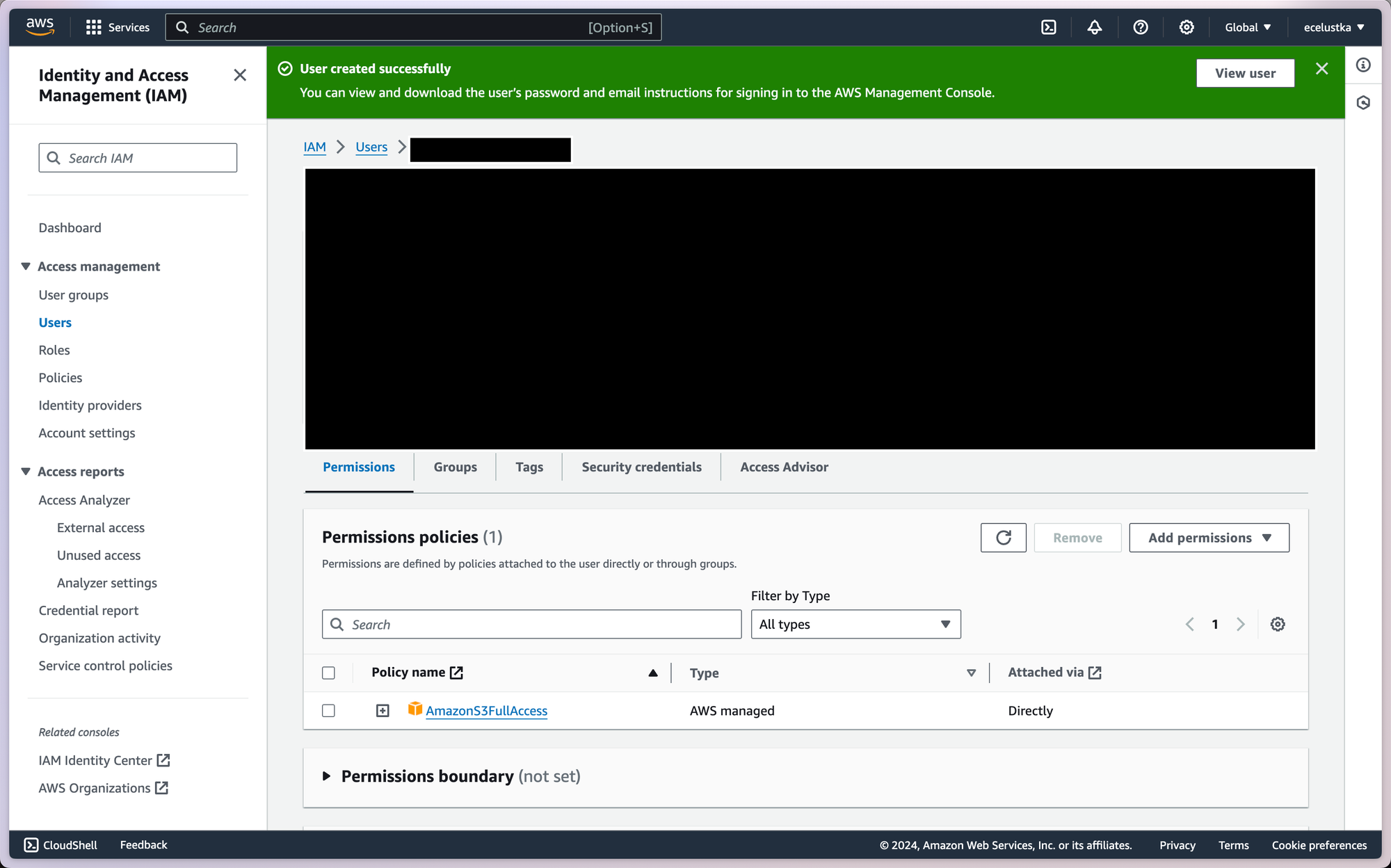
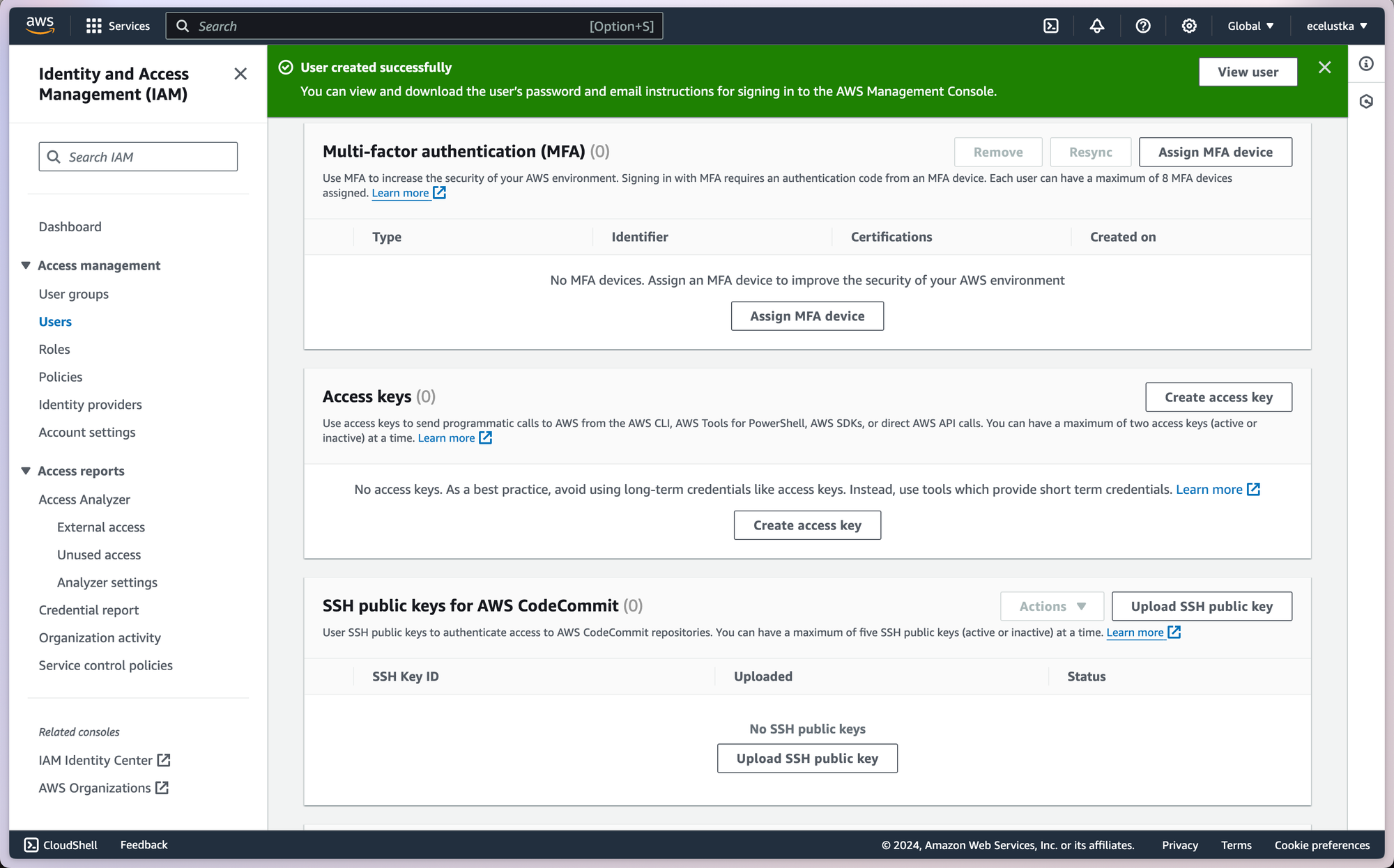
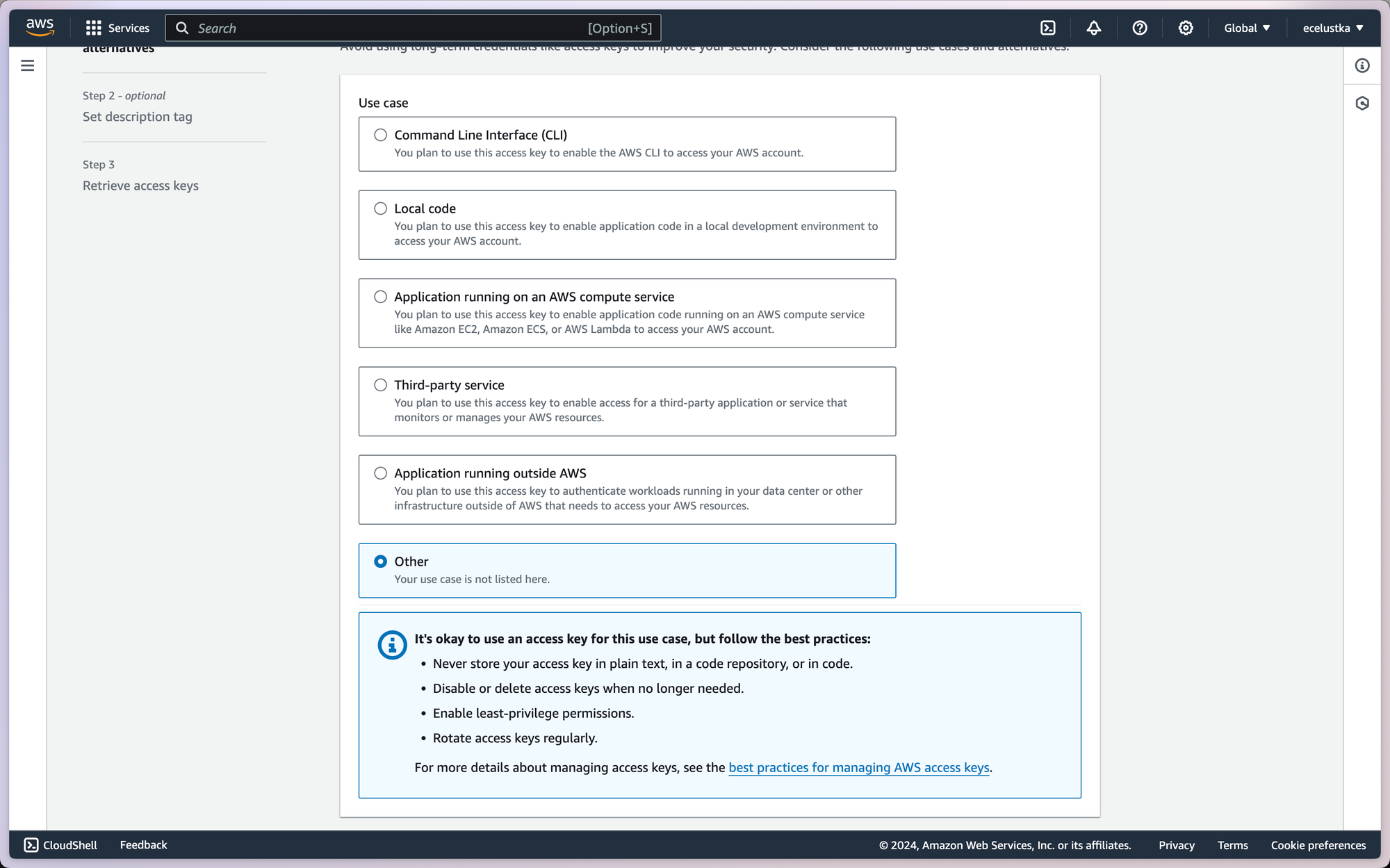
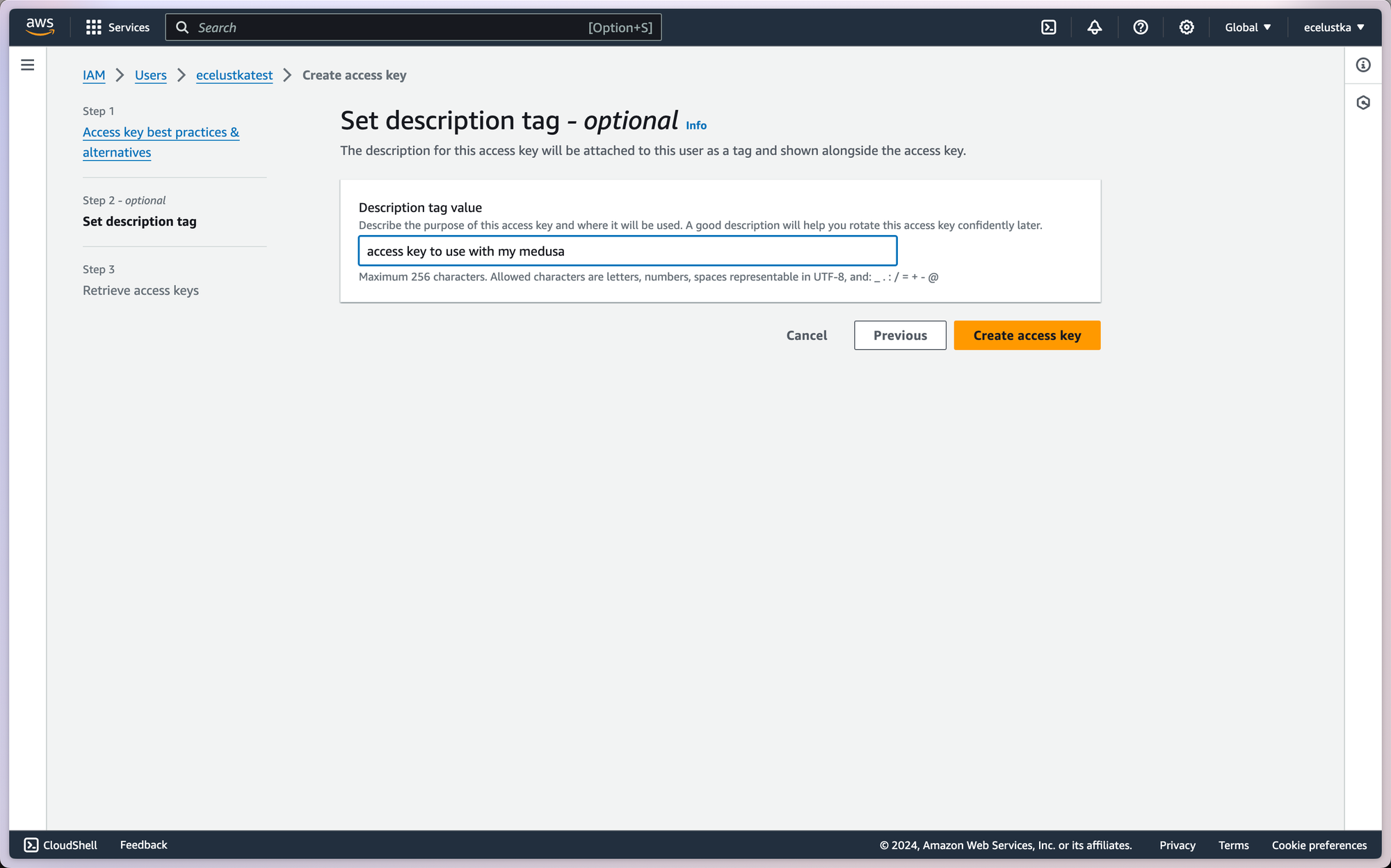
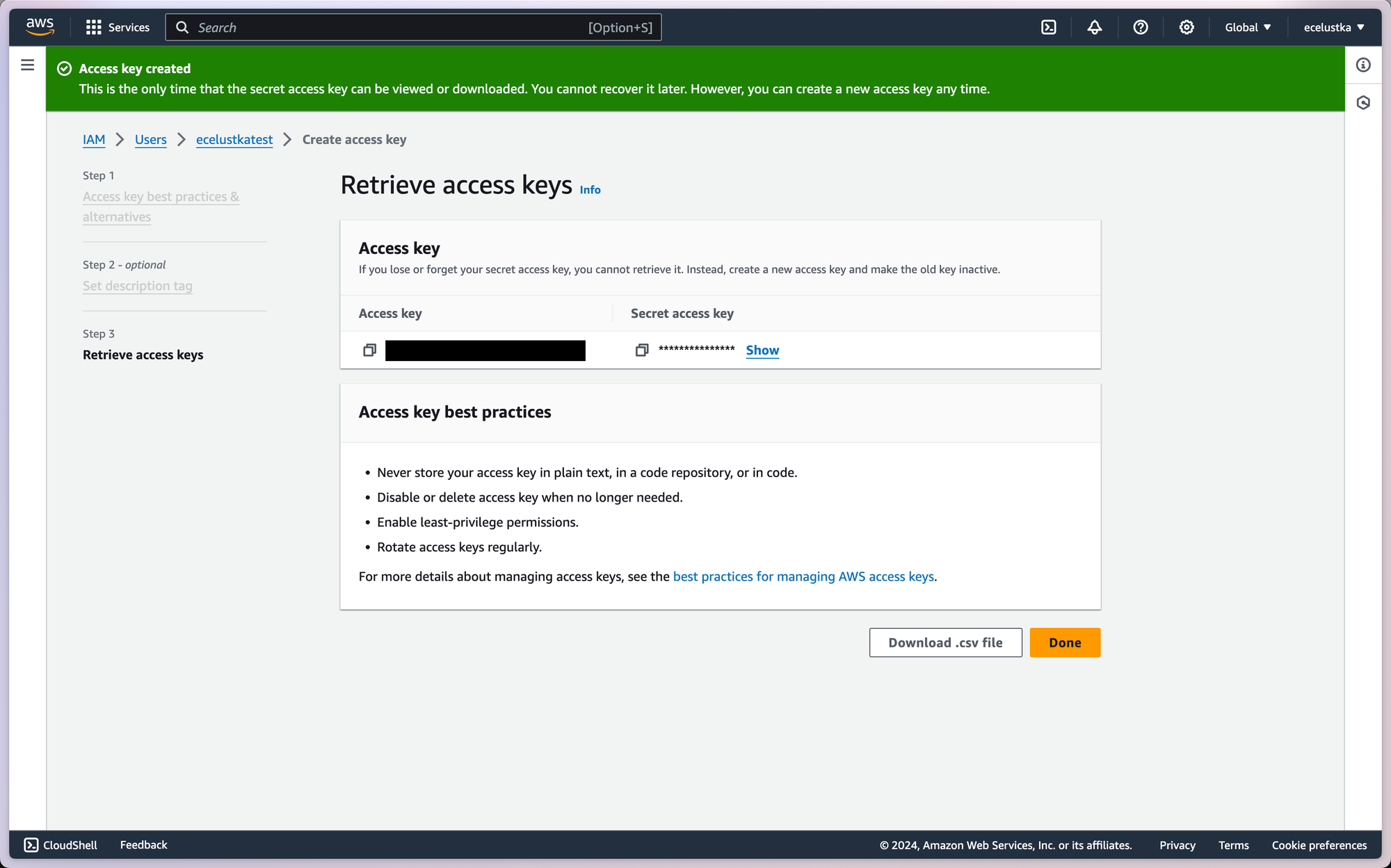
- Open the user details and click the “Security Credentials” tab. Scroll down and click on “Create access key”. In the following screen pick “Other”. Set name for this Access key.
- 🎉 Finally we have everything ready —
S3_ACCESS_KEY_IDandS3_SECRET_ACCESS_KEY.

S3_REGION and S3_URL composition.


S3_BUCKET and for the composition S3_URL.




Enter the new bucket you created.


Open the "Permissions" tab and in the "Bucket policy" section enter the following JSON with data. Don't forget to replace <YOUR-BUCKET-NAME> with the name of the bucket you added in the previous step. In this example it is "my-bucket-medusa-s3". Save your changes.
{
"Version": "2012-10-17",
"Id": "Policy1397632521960",
"Statement": [
{
"Sid": "Stmt1397633323327",
"Effect": "Allow",
"Principal": {
"AWS": "*"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<YOUR_BUCKET_NAME>/*"
}
]
}



To create a net user, do the following: Search for "IAM" in the top search. In the search result, select "Manage access to AWS resources". Then, in the left-hand menu, select 'Users' and create a new one.


AmazonS3FullAccess and add it to the user nad finish setting.



Open the user details and click the "Security Credentials" tab. Scroll down and click on "Create access key". In the following screen pick "Other". Set name for this Access key.

S3_ACCESS_KEY_ID and S3_SECRET_ACCESS_KEY.2. Install S3 plugin into Medusa
- Install the AWS S3 Storage Plugin: Add the S3 storage plugin to your MedusaJS project with command
yarn add medusa-file-s3 - Update Configuration: Modify your
medusa-config.jsto include the S3 storage plugin configuration.
const plugins = [
// ...
{
resolve: `medusa-file-s3`,
options: {
s3_url: process.env.S3_URL,
bucket: process.env.S3_BUCKET,
region: process.env.S3_REGION,
access_key_id: process.env.S3_ACCESS_KEY_ID,
secret_access_key: process.env.S3_SECRET_ACCESS_KEY,
// optional
cache_control: process.env.S3_CACHE_CONTROL,
download_file_duration:
process.env.S3_DOWNLOAD_FILE_DURATION,
prefix: process.env.S3_PREFIX,
},
},
]s3_url(required) is a string that specifies the URL to your bucket. It's in the formhttps://<BUCKET_NAME>.s3.<REGION>.amazonaws.com, where<BUCKET_NAME>is the name of the bucket and<REGION>is the region in which the bucket was created. If you're not sure which region it is, go to your bucket's S3 page and click Properties. You will find the region under AWS Region. Make sure you only copy the code (for example,us-east-1).bucket(required) is a string representing the name of the bucket you created.region(required) is a string indicating the region code of your bucket. For example,us-east-1.access_key_id(required) is a string indicating the Access Key ID you have created for your user.secret_access_key(required) is a string indicating the secret access key you have created for your user.cache_control(default:max-age=31536000) is a string indicating the value for caching the objects in a web browser or CDN network. For example: cache object for 10 hours,max-age=36000.download_file_duration(optional) is a string indicating the expiry time for a download URL. For example, you can set the value to3600if you want the download URL to expire in 1 hour.prefix(optional) is a string indicating a prefix to be applied to saved filenames.
- Add environment variables: copy code below to to your
envfile, commit and push.
S3_URL=<YOUR_BUCKET_URL>
S3_BUCKET=<YOUR_BUCKET_NAME>
S3_REGION=<YOUR_BUCKET_REGION>
S3_ACCESS_KEY_ID=<YOUR_ACCESS_KEY_ID>
S3_SECRET_ACCESS_KEY=<YOUR_SECRET_ACCESS_KEY>
S3_CACHE_CONTROL=<YOUR_CACHE_CONTROL>
S3_DOWNLOAD_FILE_DURATION=<YOUR_DOWNLOAD_FILE_DURATION_AMOUNT>
S3_PREFIX=<YOUR_BUCKET_PREFIX>3. Set Medusa Backend
- Open your application's administration in Settings → Environmental variables and add the ENVs you need.
- Click on the Restart button to propagate the changes.
- If you want to deploy and make all changes available, perform a deploy (App Details, Deployments tab).
Overview
You've now successfully set up an AWS S3 bucket, configured your MedusaJS application to use the "medusa-file-s3" plugin, set the necessary environment variables in NOMODO admin, and deployed the updated MedusaJS application via NOMODO. With these steps completed, your MedusaJS application is now equipped to seamlessly handle file storage using Amazon S3.
